这有点棘手,因为你不能在轨道上写任何东西,所以你需要一个文本视图来放置你的轨道文本,并在需要时简单地更改其位置。
准备好你的形状或图像,然后在约束布局中使用开关和文本视图...将它们匹配到你需要它们的同一位置,然后进行编码,当开关打开/关闭时,将文本视图移动到另一侧... 哈哈,它完美地工作了...
对于拇指文本:
cSwitch.setTextOn("doctor");
cSwitch.setTextOff("user");
我知道它还有很大的提升空间,但这就是我的做法,你可以更改形状的宽度和高度...
这是我的代码,我没有做出你需要的东西,哈哈,你必须自己完成。
希望这些能有所帮助...干杯!
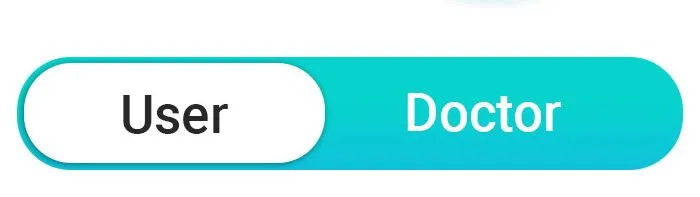
输入图像描述
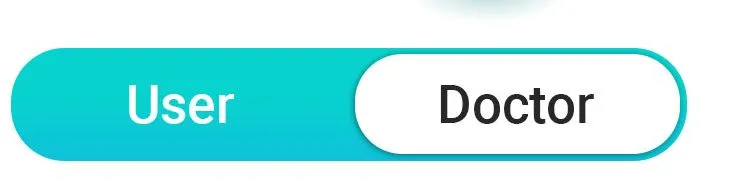
输入图像描述
切换轨道形状
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="11mm"
android:height="4.2mm">
<shape android:shape="rectangle">
<corners android:radius="3.7mm" />
<stroke
android:width="0.3mm"
android:color="@color/white" />
<solid android:color="@color/green" />
</shape>
</item>
</layer-list>
切换缩略图形状
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size
android:width="4.2mm"
android:height="4.2mm" />
<corners android:radius="2mm" />
<solid android:color="@color/white" />
<stroke
android:width="1dp"
android:color="#bdf7b8" />
</shape>
布局XML代码
<android.support.constraint.ConstraintLayout
android:id="@+id/signInLayout"
style="@style/LayoutStyle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginTop="16dp">
<Switch
android:id="@+id/cSwitch"
android:layout_width="wrap_content"
android:layout_height="4mm"
android:switchMinWidth="11mm"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/cSwitch_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="2mm"
android:layout_marginStart="2mm"
android:text="ON"
android:textColor="@color/white"
app:layout_constraintBottom_toBottomOf="@id/cSwitch"
app:layout_constraintLeft_toLeftOf="@+id/cSwitch"
app:layout_constraintTop_toTopOf="@id/cSwitch" />
</android.support.constraint.ConstraintLayout>
和 Java 代码
final Switch cSwitch = rootView.findViewById(R.id.cSwitch);
final TextView cSwitchText = rootView.findViewById(R.id.cSwitch_textView);
cSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
ConstraintLayout constraintLayout = rootView.findViewById(R.id.signInLayout);
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(constraintLayout);
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.TOP, R.id.cSwitch, ConstraintSet.TOP, 0);
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.BOTTOM, R.id.cSwitch, ConstraintSet.BOTTOM, 0);
cSwitch.setThumbDrawable(rootView.getResources().getDrawable(R.drawable.switch_thumb_green));
if (isChecked) {
cSwitchText.setText("ON");
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.LEFT, R.id.cSwitch, ConstraintSet.LEFT, 0);
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.RIGHT, ConstraintSet.UNSET, ConstraintSet.RIGHT, 0);
cSwitch.setTrackDrawable(ContextCompat.getDrawable(rootView.getContext(), R.drawable.switch_track_green));
} else {
cSwitchText.setText("OFF");
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.RIGHT, R.id.cSwitch, ConstraintSet.RIGHT, 0);
constraintSet.connect(R.id.cSwitch_textView, ConstraintSet.LEFT, ConstraintSet.UNSET, ConstraintSet.LEFT, 0);
cSwitch.setTrackDrawable(ContextCompat.getDrawable(rootView.getContext(), R.drawable.switch_track_red));
cSwitch.setThumbDrawable(rootView.getResources().getDrawable(R.drawable.switch_thumb_red));
}
constraintSet.applyTo(constraintLayout);
}
});