1个回答
8
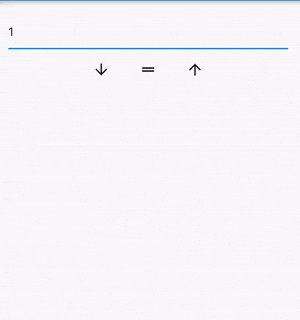
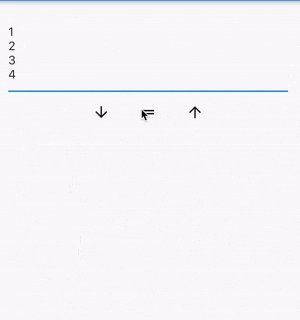
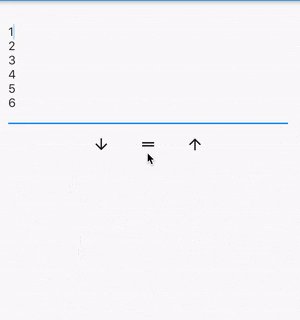
截图:
完整代码:
class YourPage extends StatefulWidget {
@override
_YourPageState createState() => _YourPageState();
}
class _YourPageState extends State<YourPage> {
double _maxHeight = 200, _minHeight = 44, _height = 44, _dividerHeight = 56, _offset = 19;
int _maxLines = 1;
static final Duration _fixDuration = Duration(milliseconds: 500);
Duration _duration = _fixDuration;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Padding(
padding: const EdgeInsets.all(20),
child: SizedBox(
height: _maxHeight,
child: Column(
children: <Widget>[
AnimatedContainer(
duration: _duration,
height: _height,
child: TextField(
decoration: InputDecoration(hintText: "Enter a message"),
maxLines: _maxLines,
),
),
Container(
height: _dividerHeight,
width: 200,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
IconButton(
icon: Icon(Icons.arrow_downward),
onPressed: () {
if (_height <= _maxHeight - _offset - _dividerHeight) {
setState(() {
_duration = _fixDuration;
_height += _offset;
_maxLines++;
});
}
},
),
GestureDetector(
child: Icon(Icons.drag_handle),
onPanUpdate: (details) {
setState(() {
_height += details.delta.dy;
_duration = Duration.zero;
// prevent overflow if height is more/less than available space
var maxLimit = _maxHeight - _dividerHeight;
var minLimit = 44.0;
if (_height > maxLimit)
_height = maxLimit;
else if (_height < minLimit) _height = minLimit;
_maxLines = 100;
});
},
),
IconButton(
icon: Icon(Icons.arrow_upward),
onPressed: () {
if (_height >= _minHeight + _offset) {
setState(() {
_duration = _fixDuration;
_height -= _offset;
});
}
},
),
],
),
)
],
),
),
),
);
}
}
- CopsOnRoad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Flutter Web - 水平SingleChildScrollView无法使用鼠标点击和拖动滚动
- 7 Flutter TextField 去除边框
- 7 带有ListView和底部TextField的Flutter AlertDialog
- 9 如何在Flutter中通过拖动选择小部件,但也可以单独点击它们?
- 5 在Flutter中无法扩展TextField吗?
- 19 在Flutter中禁用TextField的粘贴和全选功能按钮
- 4 Flutter通过拖动调整大小文本框
- 6 Flutter:使用FocusNode的TextField在点击TextField之外时没有被调用
- 8 如何在Flutter中设置TextField的点击监听器
- 10 Flutter - 检测点击的TextField