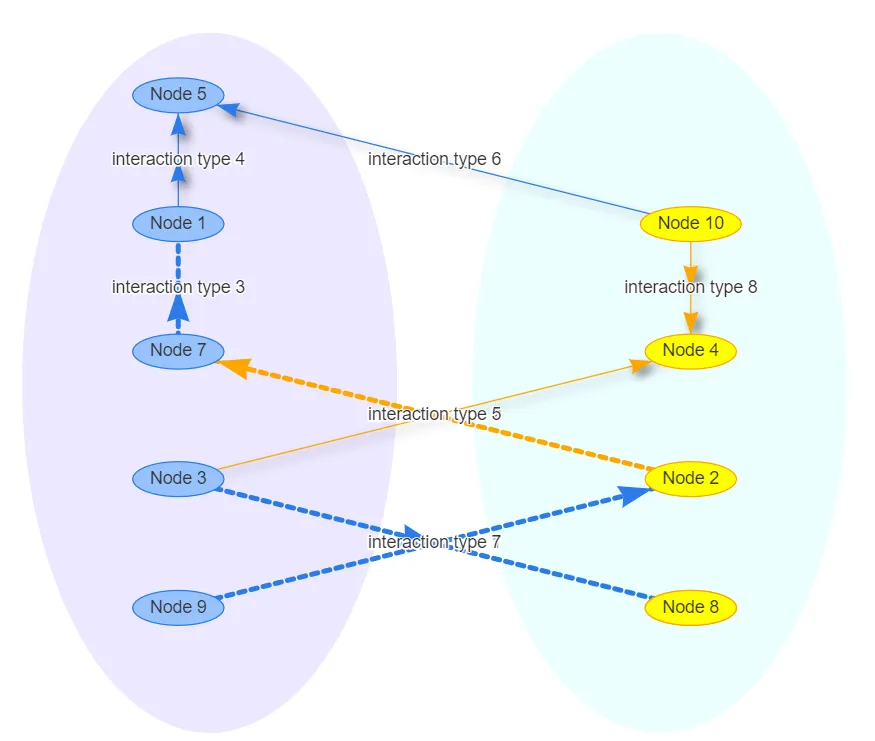
在以下的vis-network中,我有两组节点。通过访问生成的
layput_as_tree后的节点位置,我将这两组节点分开成左侧和右侧。现在我想在节点组周围画一个圆形或椭圆形。
这是一个可重现的例子。require(shiny)
require(visNetwork)
server <- function(input, output) {
output$network <- visNetwork::renderVisNetwork({
edges <- data.frame(
from = sample(1:10, 8),
to = sample(1:10, 8),
label = paste("interaction type", 1:8),
length = c(100, 500),
width = c(4, 1),
arrows = c("to", "from", "middle", "middle;to"),
dashes = c(TRUE, FALSE),
title = paste("interaction name", 1:8),
smooth = c(FALSE, TRUE),
shadow = c(FALSE, TRUE, FALSE, TRUE)
)
nodes <- data.frame(
id = 1:10,
group = c("A", "B"),
label = paste("Node", 1:10),
shape = "ellipse"
)
# save the graph in variable
g <-
visNetwork::visNetwork(nodes, edges, height = "500px", width = "100%") %>%
visNetwork::visIgraphLayout(layout = "layout_as_tree")
# access the x and y co-ordinates to arrange the groups
coords <- g$x$nodes %>%
dplyr::mutate(x = abs(x)) %>%
dplyr::mutate(y = abs(y)) %>%
dplyr::mutate(x = ifelse(group %in% "A", -x, x)) %>%
dplyr::select(x, y) %>%
as.matrix()
#' replot the network with the new co-ordinates
visNetwork::visNetwork(nodes, edges, height = "500px", width = "100%") %>%
visNetwork::visIgraphLayout(
layout = "layout.norm",
layoutMatrix = coords,
randomSeed = 1,
smooth = T
)
})
}
ui <- shiny::fluidPage(
visNetwork::visNetworkOutput("network",
width = "1000px", height = "700px"
)
)
shiny::shinyApp(ui = ui, server = server)