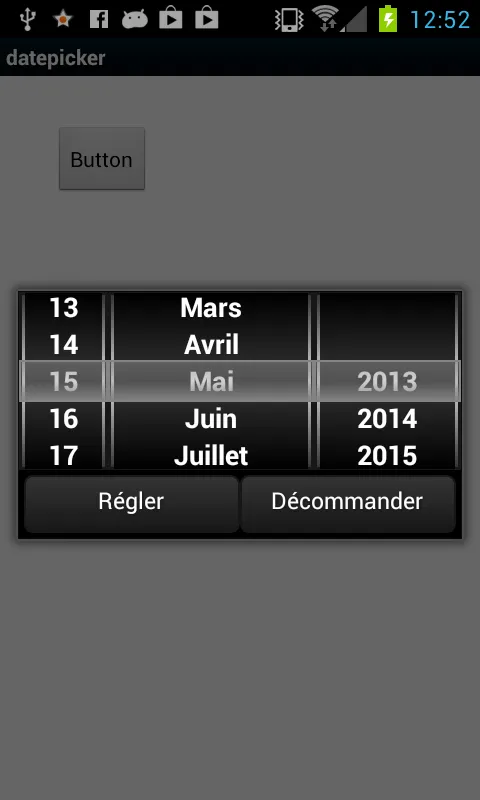
如何以编程方式在“regler”按钮和“decommender”按钮之间设置20dp的边距。

这是我的工作方法
LinearLayout lytmain = new LinearLayout(Mcontex);
lytmain.setOrientation(LinearLayout.VERTICAL);
LinearLayout lytdate = new LinearLayout(Mcontex);
LinearLayout lytbutton = new LinearLayout(Mcontex);
lytbutton.setBackgroundResource(R.color.black);
lytbutton.setBackgroundResource(R.color.black);
lytdate.setBackgroundResource(R.color.black);
lytmain.setBackgroundResource(R.color.black);
Button btnset = new Button(Mcontex);
Button btncancel = new Button(Mcontex);
btncancel.setShadowLayer(2, 1, 1, R.color.black);
btnset.setShadowLayer(2, 1, 1, R.color.black);
btnset.setBackgroundResource(R.drawable.black_button);
btncancel.setBackgroundResource(R.drawable.black_button);
btnset.setTextColor(Mcontex.getResources().getColor(R.color.white));
btncancel.setTextColor(Mcontex.getResources().getColor(R.color.white));
btncancel.setTextSize(15);
btnset.setTextSize(15);
btnset.setText("Régler");
btncancel.setText("Décommander");
btnset.setGravity(Gravity.CENTER);
btncancel.setGravity(Gravity.CENTER);
final WheelView month = new WheelView(Mcontex);
final WheelView year = new WheelView(Mcontex);
final WheelView day = new WheelView(Mcontex);
lytdate.addView(day, new LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 1.2f));
lytdate.addView(month, new LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 0.8f));
lytdate.addView(year, new LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 1f));
requestWindowFeature(Window.FEATURE_NO_TITLE);
lytbutton.addView(btnset, new LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,1.5f));
lytbutton.addView(btncancel, new LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 1.5f));
lytbutton.setPadding(5, 5, 5, 5);
lytmain.addView(lytdate);
lytmain.addView(lytbutton);
setContentView(lytmain);
getWindow().setLayout(LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT);