我有一个动态的JSON结构,如下所示,需要动态地像HTML下拉框中一样填充树形结构。 可能会有子级,子子级,大子级等...
[{"Key":"001","Record":{"PrefcatID":"001","parentid":"0","prefname":"org1"}},{"Key":"002","Record":{"PrefcatID":"002","parentid":"0","prefname":"org2"}},{"Key":"003","Record":{"PrefcatID":"003","parentid":"0","prefname":"org3"}},{"Key":"004","Record":{"PrefcatID":"004","parentid":"001","prefname":"suborg1"}},{"Key":"005","Record":{"PrefcatID":"005","parentid":"001","prefname":"suborg2"}},{"Key":"006","Record":{"PrefcatID":"006","parentid":"002","prefname":"suborg1"}},{"Key":"007","Record":{"PrefcatID":"007","parentid":"004","prefname":"subsuborg1"}}]
OrgID OrgName parentID
001 org1 0 -----th top
002 org2 0
003 org3 0
004 suborg1 001
005 suborg2 001
006 suborg1 002
007 subsuborg1 004
与上述类似,需要创建任意数量的级别
我尝试使用ul li在屏幕上显示代码,但我需要在下拉列表中显示。 JavaScript代码:
var menu = "<ul>";
menu += fun_filldropdown(response, 0, menu);
menu += "</ul>";
$("#dropdown").html(menu);
function fun_filldropdown(response, parentid,menu)
{
var menu = "";
var filtered = $.grep(response, function (el) {
return el.Record.parentid == parentid.toString();
});
//alert(JSON.stringify(filtered));
$.each(filtered, function(i, item) {
if(item.Record.prefname !== undefined)
{
menu += "<li>"+item.Record.prefname+"</li>";
}
if(response !== undefined)
menu += "<ul>"+fun_filldropdown(response,item.Record.PrefcatID)+"</ul>";
});
return menu;
}
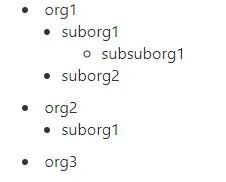
结果截图:
请问有人可以帮我把下拉菜单放进去吗?