我想知道w3.css是否支持多级下拉菜单?
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="toggleScreensizeNav()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<a href="#" class="w3-bar-item"><img class="w3-center" src="/img/logo.png" alt="LOGO" height="30"></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large w3-hover-cyan">HOME</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">DROPDOWN<i class="fa fa-caret-down"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">First Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">Second Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">This should open another Dropdown</a>
</div>
</div>
</div>
</div>
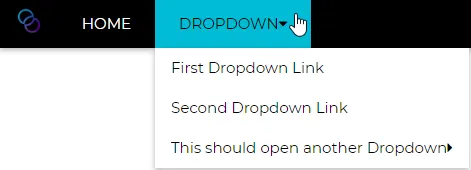
结果:
这是我目前拥有的。如果我尝试将下拉块复制并粘贴到第三个链接中,应该会打开另一个下拉菜单,但它始终显示,而不是仅在我开始悬停链接时才显示。 我也希望新的下拉菜单能向右打开。
这是我的尝试:
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="toggleScreensizeNav()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<a href="#" class="w3-bar-item"><img class="w3-center" src="/img/logo.png" alt="LOGO" height="30"></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large w3-hover-cyan">HOME</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">DROPDOWN<i class="fa fa-caret-down"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">First Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">Second Dropdown Link</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">This should open another Dropdown<i class="fa fa-caret-right"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">1st Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">2nd Link</a>
</div>
</div>
</div>
</div>
</div>
</div>
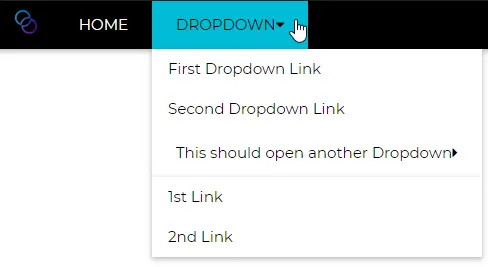
结果:
我现在正在使用w3.css。到目前为止,它已经为我需要的所有内容提供了帮助。有没有什么想法可以添加到CSS中,使第二个下拉菜单能够正常工作,而不是在悬停第一个下拉菜单时就已经显示出来了?