我正在尝试在垂直对齐的 QProgressBar 中更改颜色。
我在这里找到了使用 setStyleSheet 更改颜色的示例:
更改 QProgressbar() 的颜色
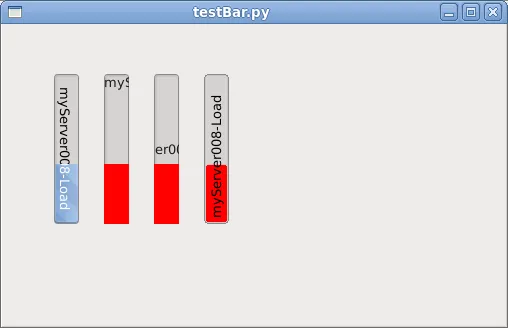
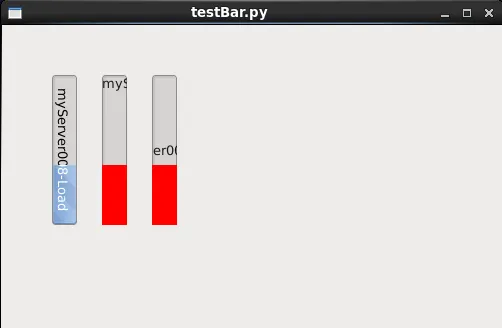
但是没有提到垂直对齐。请查看我的示例截图:

第一个进度条是默认的,第二个和第三个是改变了颜色的。但是文字没有对齐(我需要像第一个默认进度条一样)。
我也尝试过setTextDirection(QtGui.QProgressBar.TopToBottom),但没有帮助。
请给予建议。
试用代码:
import sys
from PyQt4 import QtGui, QtCore
class Window(QtGui.QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setGeometry(50, 50, 500, 300)
progress1 = QtGui.QProgressBar(self)
progress1.setGeometry(50, 50, 25, 150)
progress1.setOrientation(QtCore.Qt.Vertical)
progress1.setMaximum(0)
progress1.setMaximum(10)
progress1.setValue(4)
progress1.setFormat("myServer008-Load")
progress2 = QtGui.QProgressBar(self)
progress2.setGeometry(100, 50, 25, 150)
# adding style will stop rotating text 90 degrees clockwise
progress2.setStyleSheet("QProgressBar::chunk { background-color: red; }")
progress2.setOrientation(QtCore.Qt.Vertical)
progress2.setMaximum(0)
progress2.setMaximum(10)
progress2.setValue(4)
progress2.setFormat("myServer008-Load")
progress3 = QtGui.QProgressBar(self)
progress3.setGeometry(150, 50, 25, 150)
# centring text works, but still do no rotate it
progress3.setStyleSheet("QProgressBar { text-align: center; } QProgressBar::chunk { background-color: red; }")
progress3.setOrientation(QtCore.Qt.Vertical)
progress3.setMaximum(0)
progress3.setMaximum(10)
progress3.setValue(4)
progress3.setFormat("myServer008-Load")
app = QtGui.QApplication(sys.argv)
GUI = Window()
GUI.show()
sys.exit(app.exec_())