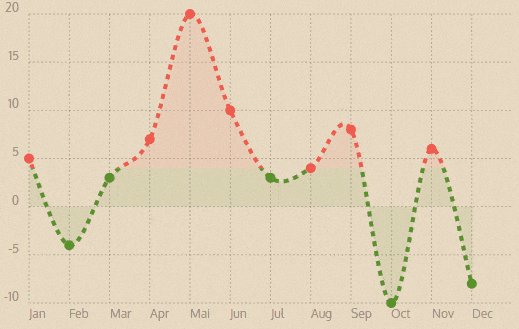
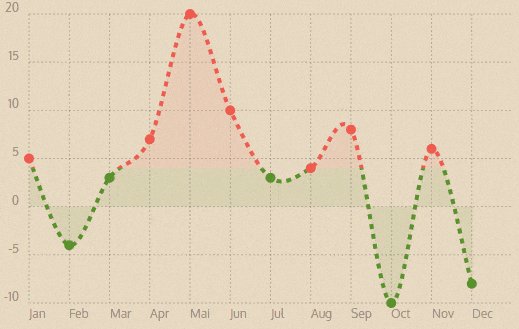
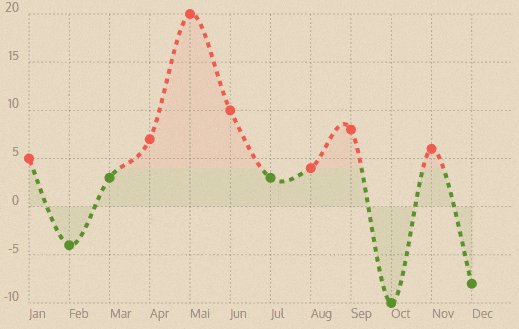
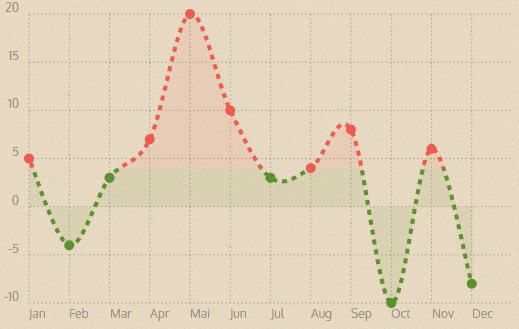
我已经创建了一个点线图高级图表,但是不知道如何添加这个动画效果。
$(function () {
$('#container').highcharts({
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
color: '#FF0000',
dashStyle: 'dash'
}]
});
});
My fiddle link is http://jsfiddle.net/puuqbo6n/