从前有一张图表...
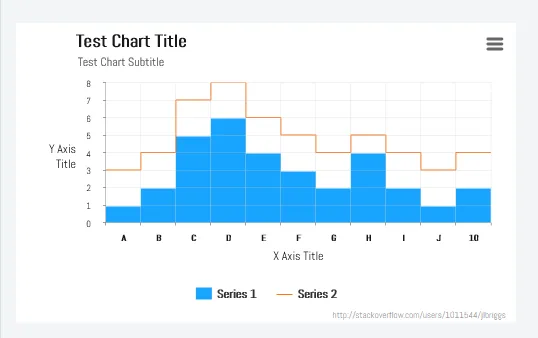
这张图表上有多个系列以列的形式堆叠在一起,但是后来在堆叠列上方加了一条线来表示下面淘气小盒子的总和。 HighCharts之王需要这条线延伸到边缘,但找不到正确的设置方法。
长者们决定将plotOptions定义为以下形式:
plotOptions: {
column: {
animation: false,
stacking: 'normal',
pointWidth: 19
},
line: {
marker: { enabled: false },
step: 'center',
color: '#0a4d85'
},
series: {
states: { hover: { enabled: false } },
}
}
法庭小丑觉得这个问题很有趣,但是如果他不能提出正确的答案,他就会冒失掉脑袋...而且时间紧迫。
每个数据系列都完美匹配[0-48]。
建议和解决方案将拯救小丑,并受到国王的重视。
问题已解决!小丑活了!
@jlbriggs建议的数据序列的填充成功了。定义x轴的限制轻松地裁剪任何多余的数据点。