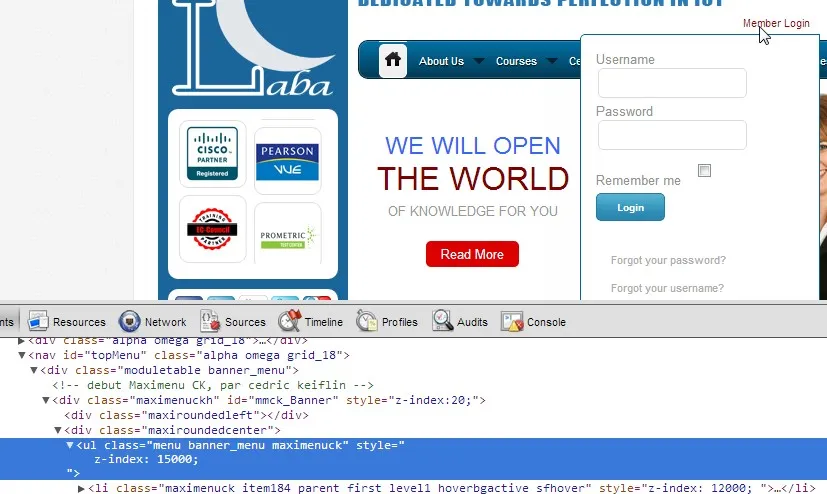
我使用名为Maxi Menu的Joomla菜单模块遇到了一个愚蠢的问题。以下是屏幕截图:

链接到网站
问题似乎是由于
有趣的事实是,当鼠标悬停在菜单项上时,其z-index会被改变为比页面上任何其他菜单项高
那它为什么还会在具有
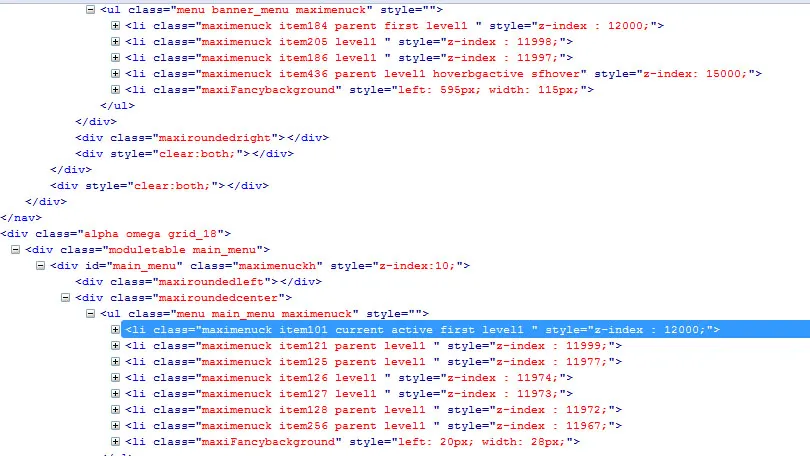
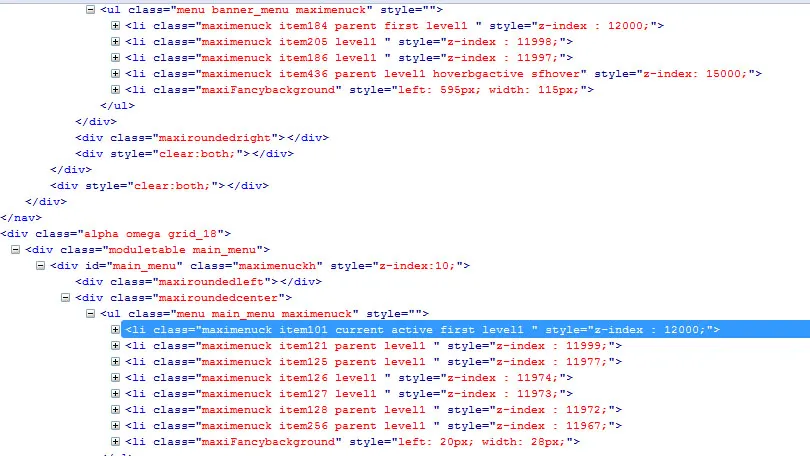
Firbug显示的z-indices如下:


链接到网站
问题似乎是由于
z-index引起的。我已经使用firebug进行检查,但还没找出下方菜单如何显示在顶部。有趣的事实是,当鼠标悬停在菜单项上时,其z-index会被改变为比页面上任何其他菜单项高
15000。那它为什么还会在具有
12000和类似z-indices的其他菜单项下面呢?Firbug显示的z-indices如下: