我有一个问题,想知道你们能否帮助我解决。
如代码片段所示,我有一些元素。
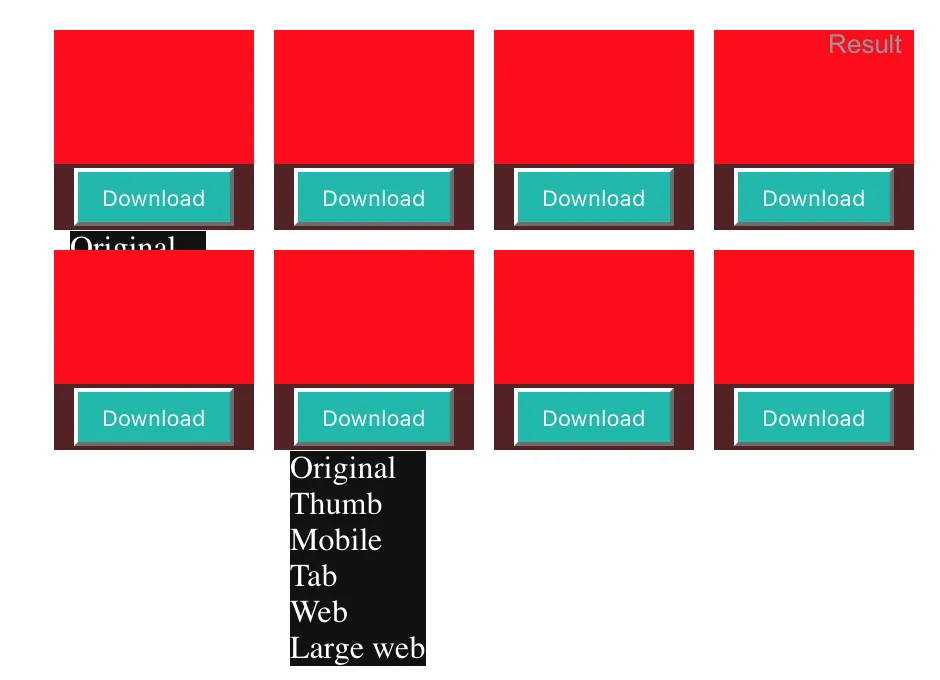
然后,在它们里面,我有一个“下拉菜单”元素,当你点击按钮时它会显示出来。
问题出现在这个下拉菜单的一部分被其他元素遮挡了,我发现这是因为它的父元素有transform属性。 我的代码有更多的东西,这只是一个示例。我无法摆脱变换属性。
我想知道是否有任何解决方案。我正在尝试仅使用CSS来解决它。
干杯!!
如代码片段所示,我有一些元素。
transform: translate(0,0);
然后,在它们里面,我有一个“下拉菜单”元素,当你点击按钮时它会显示出来。
问题出现在这个下拉菜单的一部分被其他元素遮挡了,我发现这是因为它的父元素有transform属性。 我的代码有更多的东西,这只是一个示例。我无法摆脱变换属性。
我想知道是否有任何解决方案。我正在尝试仅使用CSS来解决它。
干杯!!
$(document).ready(function() {
$('button[name="button"]').click(function(e) {
$(e.currentTarget).parent().find('.template-options-dropdown').toggleClass('open');
});
});.boxes {
list-style-type: none;
}
.boxes >li {
float: left;
width: 100px;
height: 100px;
background-color: red;
margin: 5px;
transform: translate(0, 0);
}
.download-container {
background: rgba(40, 39, 39, 0.8);
bottom: 0;
position: absolute;
text-align: center;
width: 100%;
}
.download-container .dropdown-container {
display: inline-block;
position: relative;
}
.download-container .dropdown-container button {
background: #0bb9ab;
color: #fff;
padding: 6px 12px;
}
.template-options-dropdown {
list-style-type: none;
text-align: left;
padding: 0;
position: absolute;
background-color: #111;
visibility: hidden;
}
.template-options-dropdown.open {
visibility: visible;
}
.template-options-dropdown li a {
color: white;
text-decoration: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<ul class="boxes">
<li>
<div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div>
</li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
<li><div class="download-container">
<div class="dropdown-container">
<button type="button" name="button">Download</button>
<ul class="template-options-dropdown">
<li>
<a href="#">Original</a>
</li>
<li>
<a href="#">Thumb</a>
</li>
<li>
<a href="#">Mobile</a>
</li>
<li>
<a href="#">Tab</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">Large web</a>
</li>
</ul>
</div>
</div></li>
</ul>