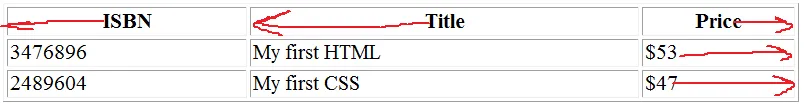
<COL>元素对齐列:<table width="100%" border="1">
<col align="left" />
<col align="left" />
<col align="right" />
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
并且浏览器的呈现效果并不令人鼓舞:
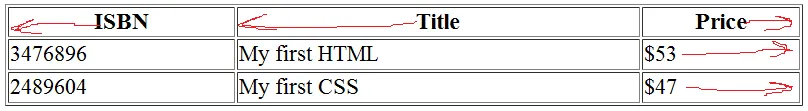
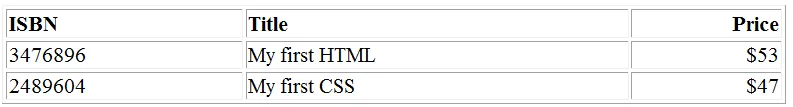
Chrome(10.0.648.127):

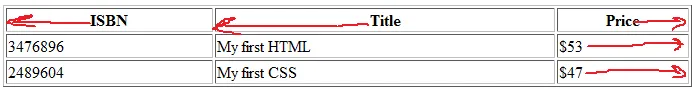
FireFox(3.6.8):

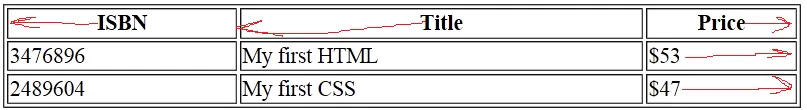
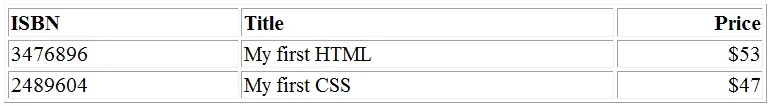
Internet Explorer 9(标准模式):

Internet Explorer 8(标准模式):

Internet Explorer 7(标准模式):

Internet Explorer(怪异模式):

有趣的是,<COL align>曾经在浏览器中起作用,但该功能在ie8中被取消了。(而Chrome作为所有完美事物的仲裁者,并不支持它。)
这让我想知道<COL align>是否是一些本应该不能工作的东西。
<COL align>已被弃用吗?
更新一
我知道它还没有正式被弃用。但是浏览器曾经支持它,然后又停止支持它,这使我相信有一些历史故事我不知道。我假设IE故意删除了对col align的支持,并且其他浏览器仍然缺乏支持,说明有些事情正在发生。
更新二
我错误地认为所有<COL>的特性都不支持,这意味着<COL>本身不受支持。我错误地认为,由于我尝试的唯一属性无法工作:元素也无法工作。这是我的错误;事后我应该已经问过"COL align"是否已被弃用(是的)。
在我的辩护中,我假设一个例子会显示哪些内容"不再"工作。