我有一些文本如下:
{A:B:C}test {A:D:EXP}
我想将花括号中的文本"{A:B:C}"显示为一个小部件,不是在文本上方或下方,而是完全替换文本。我该怎么做?
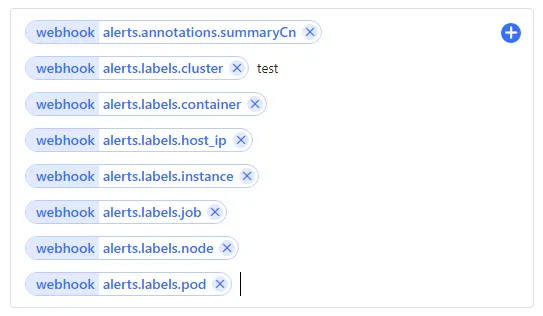
这里是codemirror的示例:
文字如下:
{{front41635756023128.alerts.annotations.summaryCn}}
{{front41635756023128.alerts.labels.cluster}}test
{{front41635756023128.alerts.labels.container}}
{{front41635756023128.alerts.labels.host_ip}}
{{front41635756023128.alerts.labels.instance}}
{{front41635756023128.alerts.labels.job}}
{{front41635756023128.alerts.labels.node}}
{{front41635756023128.alerts.labels.pod}}
我希望使用Monaco实现类似的效果。