我想制作一个非常简单的 Monaco 编辑器:JSBin:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<style>
.me {
height: 100vh;
}
</style>
</head>
<body>
<div class="me" id="container"></div>
<script src="https://www.matrixlead.com/monaco-editor/min/vs/loader.js"></script>
<script>
require.config({ paths: { 'vs': 'https://www.matrixlead.com/monaco-editor/min/vs' }})
require(["vs/editor/editor.main"], function () {
var editor = monaco.editor.create(document.getElementById('container'), {
value: 'function x() {\n\tconsole.log("Hello world!");\n}',
language: 'javascript',
minimap: { enabled: false },
scrollBeyondLastLine: false
});
});
</script>
</body>
</html>
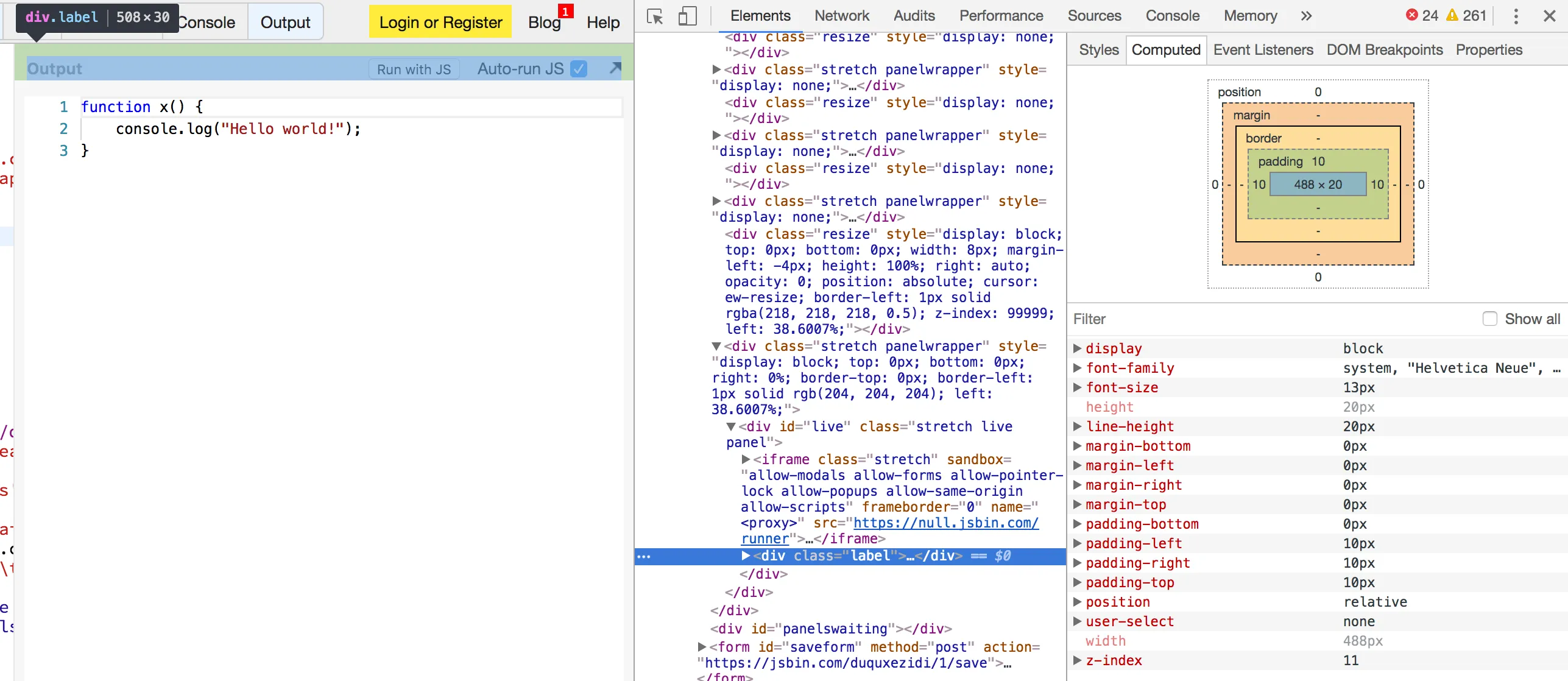
当我在Chrome中查看并上下滚动时,整个窗口都有一个滚动条,这似乎是因为编辑器的高度大于窗口的高度。 我只是不想看到任何滚动条。 有人知道如何实现这一点吗?
编辑1: Safari 10.1.2中使用height: calc(100% - 24px)的屏幕截图
解决方案:
在回答的帮助下,以下是适用于我的解决方案:
1)我们需要在单独的HTML文件中进行测试,而不是在JSBin中。
2)关键是使用overflow: hidden
3)因此,以下代码在向上和向下滚动而不创建任何滚动条时,底部没有隐藏的行(当代码很长时):
<html>
<style>
body {
overflow: hidden;
}
.myME {
height: 100%
}
</style>
<body>
<div class="myME" id="container"></div>
<script src="https://www.matrixlead.com/monaco-editor/min/vs/loader.js"></script>
<script>
require.config({ paths: { 'vs': 'https://www.matrixlead.com/monaco-editor/min/vs' }})
require(["vs/editor/editor.main"], function () {
var editor = monaco.editor.create(document.getElementById('container'), {
value: 'function x() {\n\tconsole.log("Hello world!");\n}',
language: 'javascript',
minimap: { enabled: false },
automaticLayout: true,
scrollBeyondLastLine: false
});
});
</script>
</body>
</html>


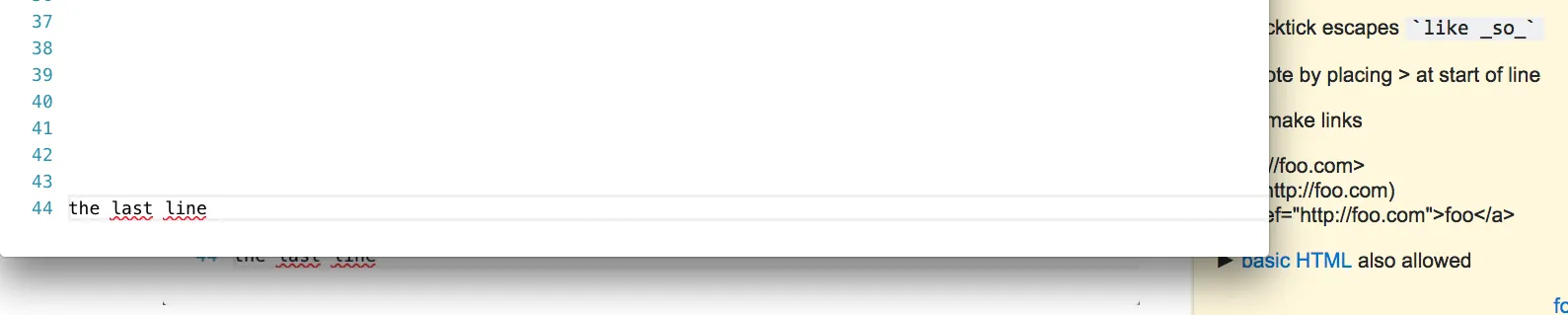
overflow:hidden的问题在于当你写一个有很多行的文本时,文本的一部分会被隐藏在底部。这在Safari中尤其明显。这不是我想要的。 - SoftTimur98vh是从哪里来的呢? - SoftTimur