1个回答
2
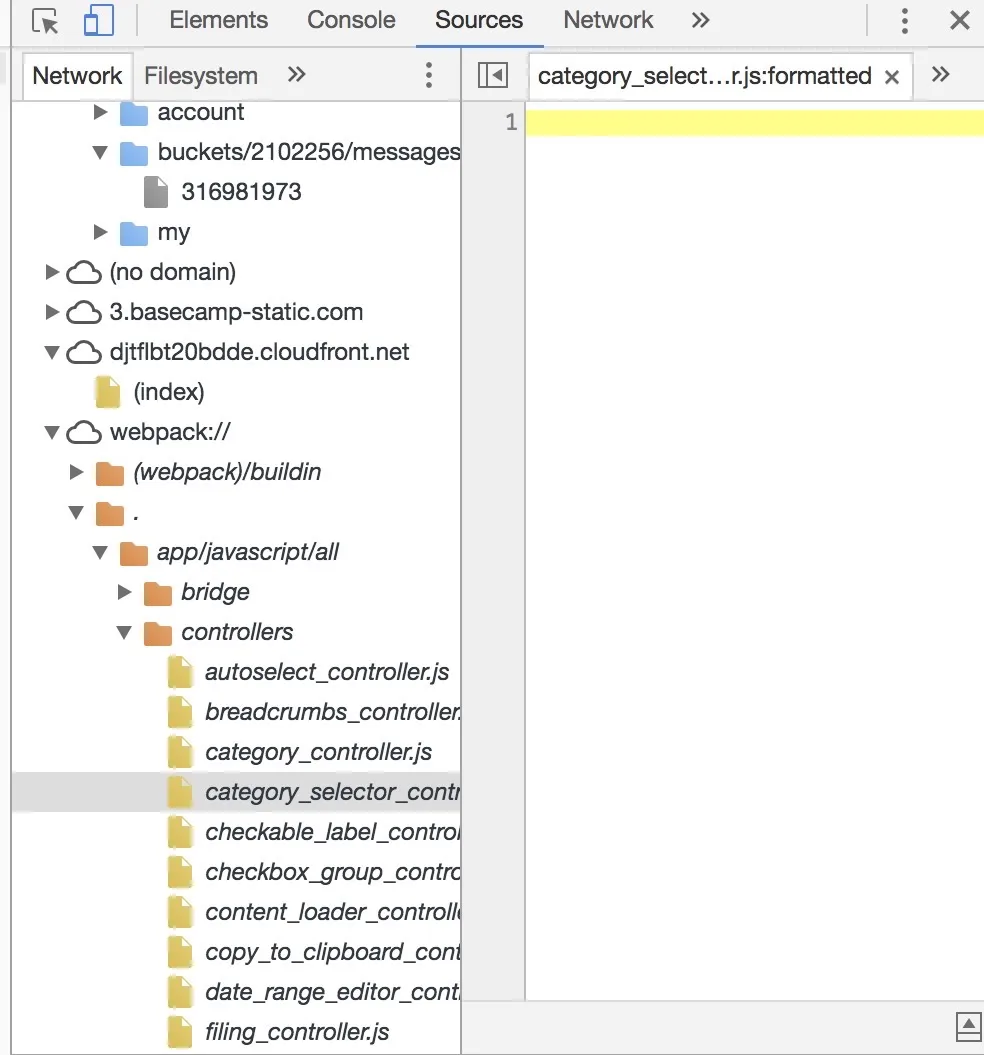
“nosources-source-map”是Webpack devtool选项的一种,它会列出所有文件但不显示其内容。从他们的文档中可以了解到:
当我第一次阅读您的问题时,我跳过了您说这是在外部生产应用程序中的部分,并认为您正在寻找通过在“源”面板中查看配置文件本身来调试自己的webpack配置。以下是我的原始答案,以防有人在Google上搜索该内容:
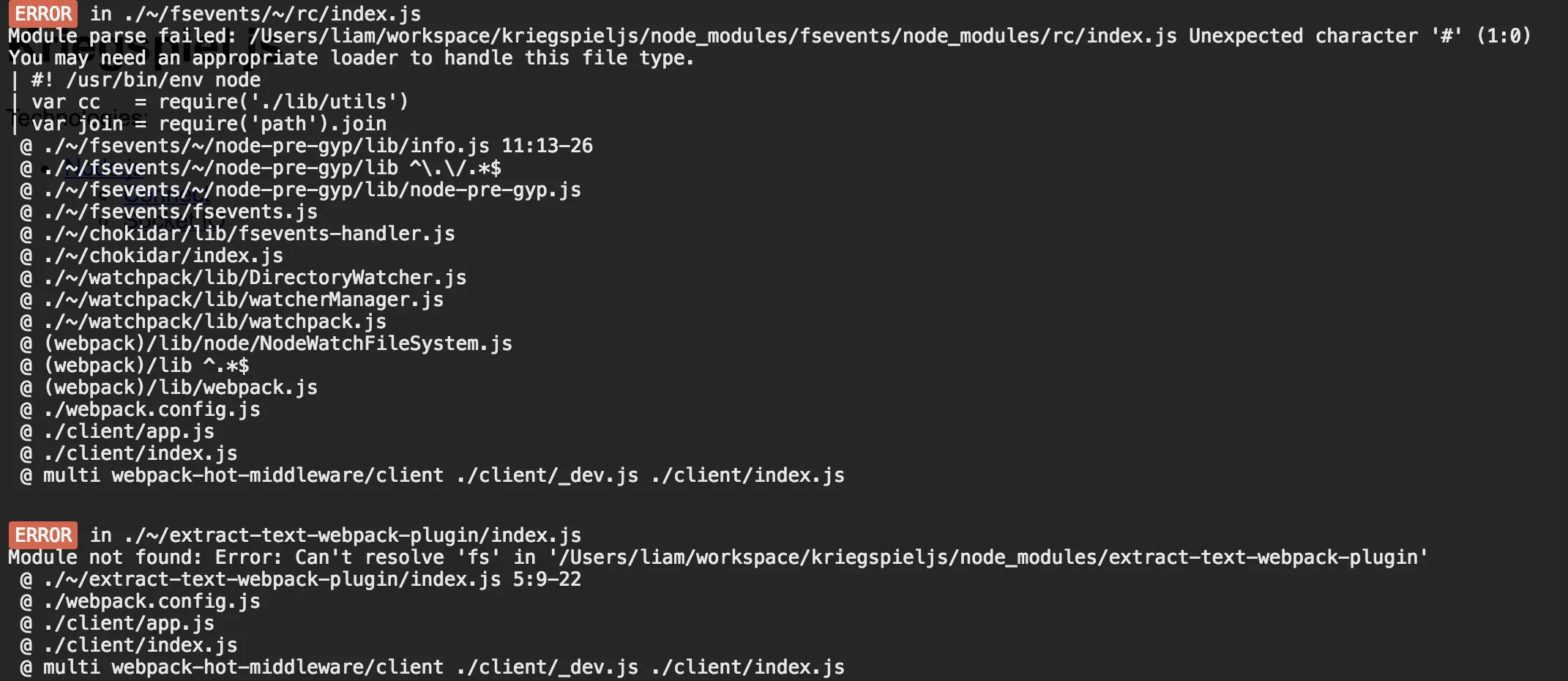
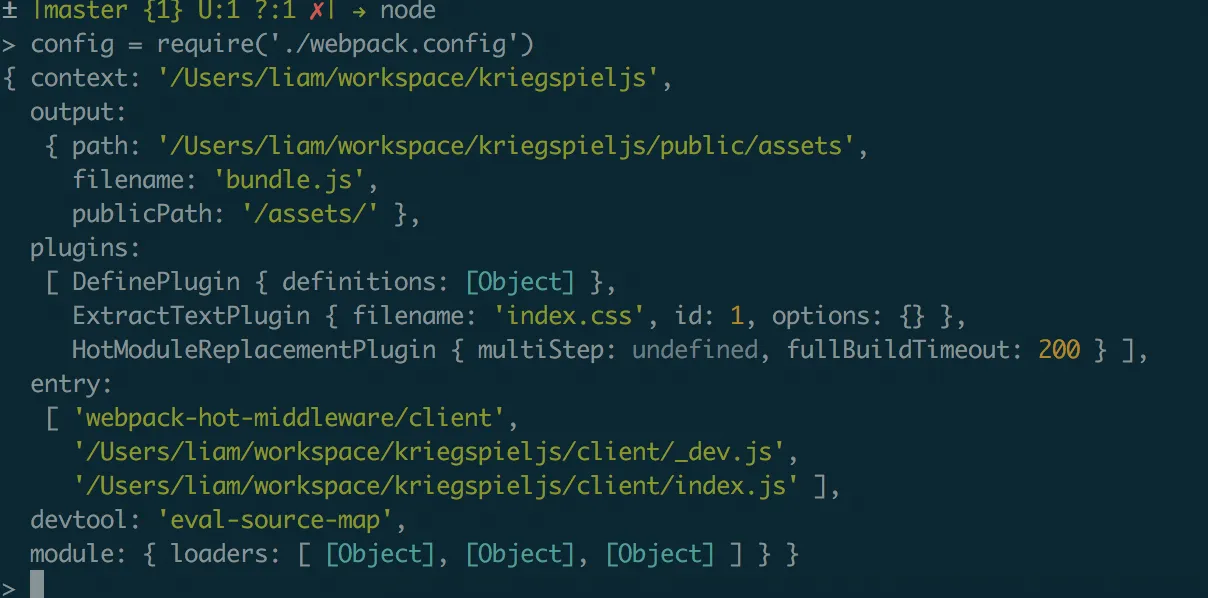
“源”选项卡仅会显示加载到浏览器中的文件;此外,看起来您的平均Webpack配置会连接到文件系统,如果您尝试将webpack导入其中进行调试,则会导致应用程序无法正常工作: 话虽如此,您可以在计算机上打开Node,并从那里访问webpack配置:
由于源映射是在不映射回原始源材料的情况下生成的,因此您将无法看到原始源代码。“nosources-source-map” - 创建一个没有源代码内容的SourceMap。它可用于在客户端上映射堆栈跟踪,而不会暴露所有源代码。您可以将Source Map文件部署到Web服务器。
它仍然公开文件名和结构以进行反编译,但不会公开原始代码。
当我第一次阅读您的问题时,我跳过了您说这是在外部生产应用程序中的部分,并认为您正在寻找通过在“源”面板中查看配置文件本身来调试自己的webpack配置。以下是我的原始答案,以防有人在Google上搜索该内容:
“源”选项卡仅会显示加载到浏览器中的文件;此外,看起来您的平均Webpack配置会连接到文件系统,如果您尝试将webpack导入其中进行调试,则会导致应用程序无法正常工作: 话虽如此,您可以在计算机上打开Node,并从那里访问webpack配置:
- carpeliam
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Webpack未生成bundle.js文件。
- 42 如何在Webpack中生成动态导入的块名称
- 6 如何在webpack中加载远程文件
- 10 webpack没有生成CSS文件。
- 7 Webpack 打包文件未生成
- 3 如何在webpack中生成或导入多个JSON文件为一个文件?
- 9 如何在Chrome DevTools中查看EventSource侦听器?
- 11 Chrome DevTools:Webpack源映射文件的本地覆盖(Local Overrides)
- 5 如何在Chrome DevTools中确定JavaScript文件的调用位置?
- 812 如何在Chrome DevTools中查看元素触发的事件?