我对coursera.org上的视频播放器的可用性并不完全满意(这不是我的网站),希望使用本地覆盖来更改一些内容以方便自己。
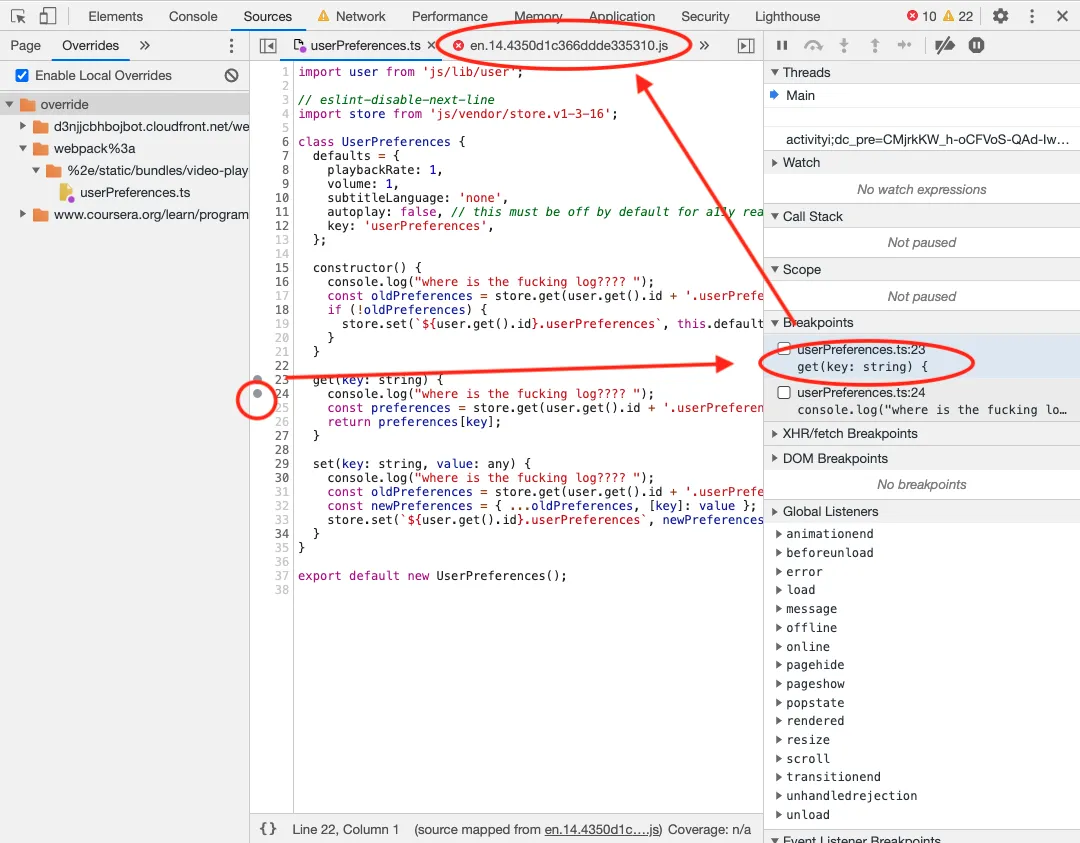
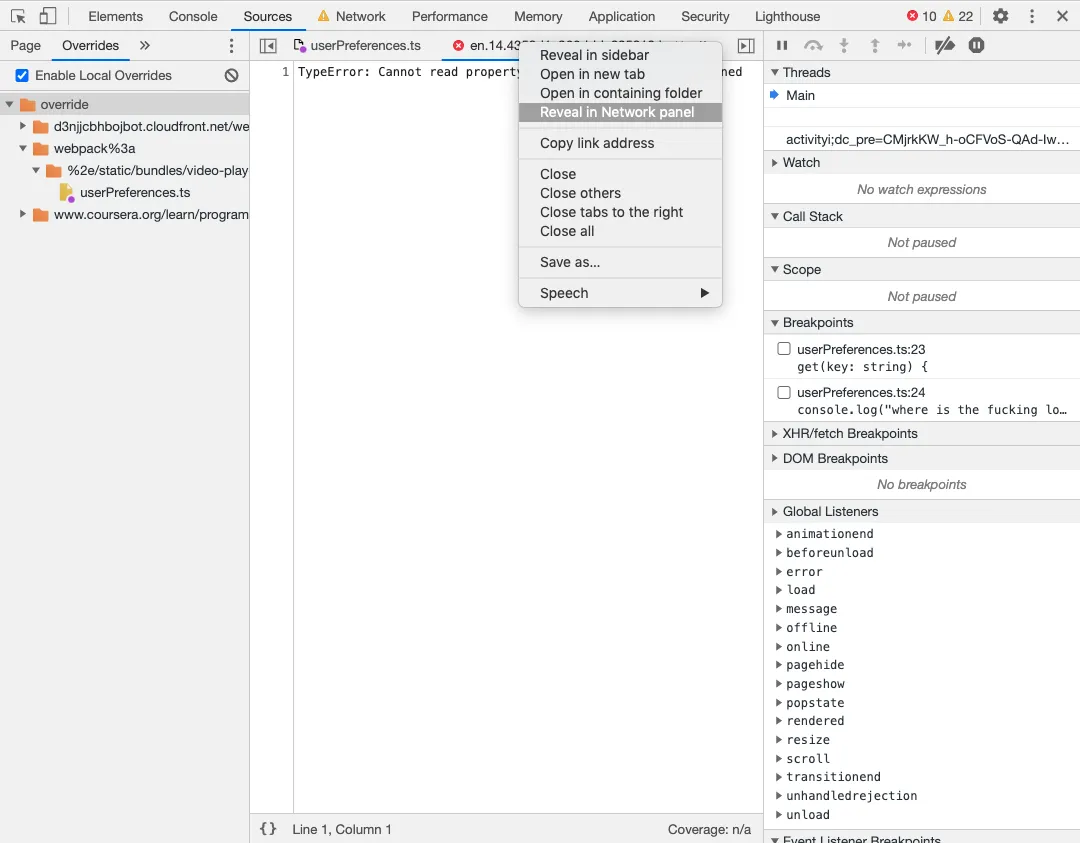
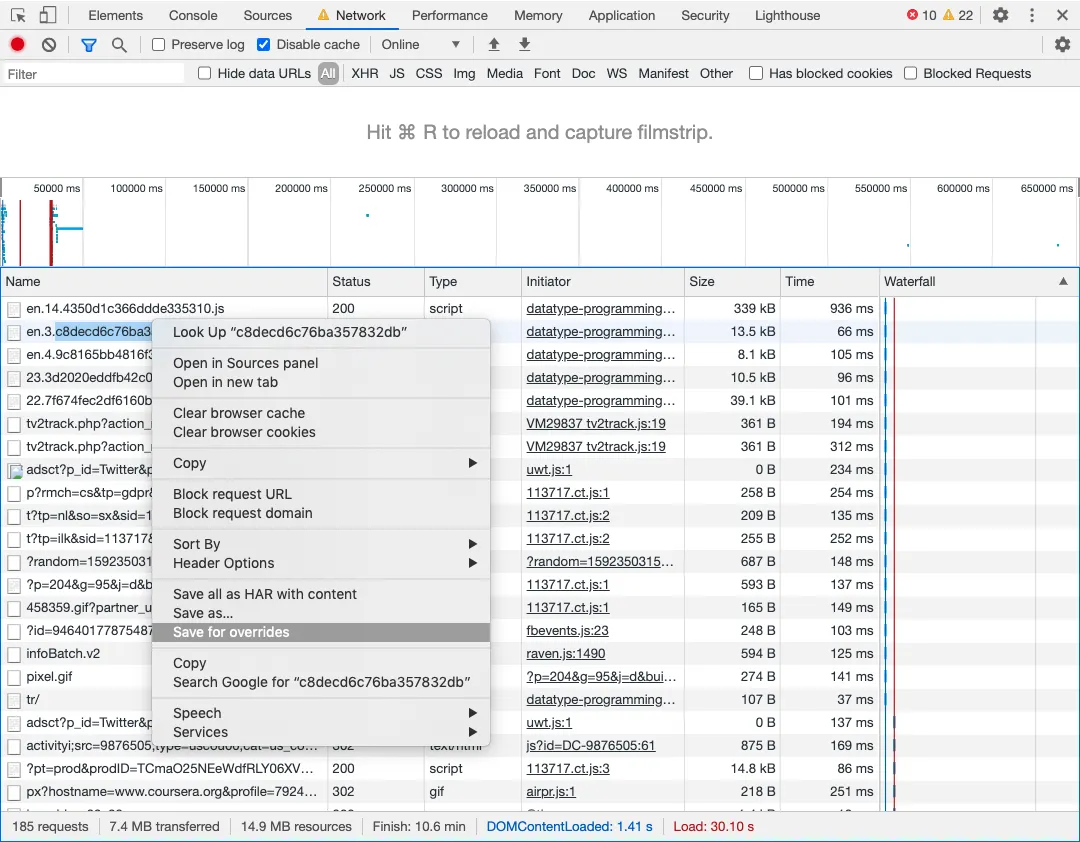
我成功找到了要更改的JS文件并启用了本地覆盖。但是在保存更改后,该网站仍然使用从服务器获取的文件,而不是包含我的更改的本地副本。
问题出在哪里,如何解决?
我对coursera.org上的视频播放器的可用性并不完全满意(这不是我的网站),希望使用本地覆盖来更改一些内容以方便自己。
我成功找到了要更改的JS文件并启用了本地覆盖。但是在保存更改后,该网站仍然使用从服务器获取的文件,而不是包含我的更改的本地副本。
问题出在哪里,如何解决?