我试图将我的主题设置为白色文字的
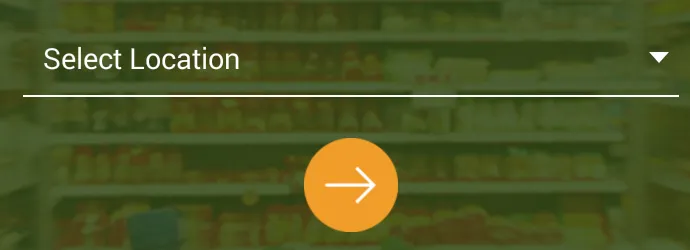
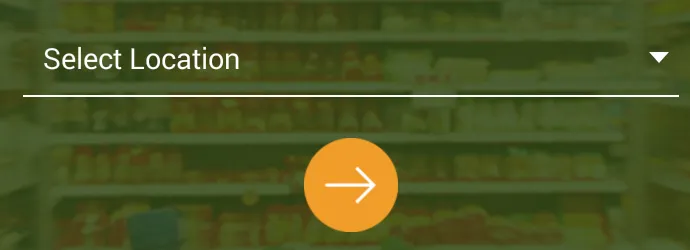
Spinner 1 Spinner 弹出 2
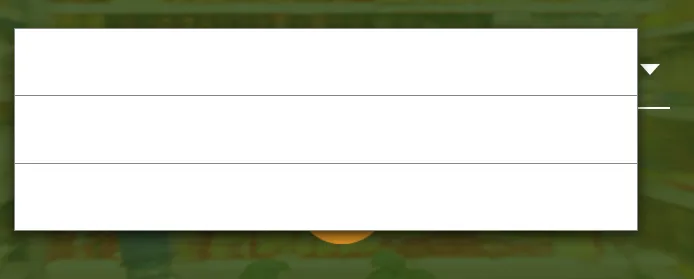
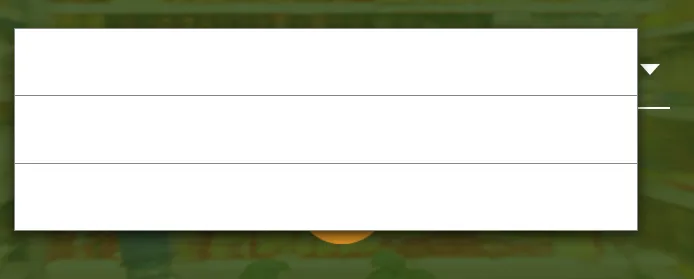
Spinner 弹出 2

Spinner,但当Spinner弹出时,它有默认的白色背景,所以我的文本在那里不可见。我还尝试了使用android:popupBackground和app:popupBackground进行设置,但它在那里没有反映出来。
Spinner的截图:Spinner 1
 Spinner 弹出 2
Spinner 弹出 2

Spinner的XML代码:<android.support.v7.widget.AppCompatSpinner
android:id="@+id/spinLocation"
style="@style/Base.Widget.AppCompat.Spinner.Underlined"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:popupBackground=""
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
app:backgroundTint="@color/white" />
Spinner项目的XML
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/txtValue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:maxLines="1"
android:paddingBottom="7dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="7dp"
android:text=""
android:textColor="@color/white"
android:textSize="@dimen/_12sdp" />
我知道这是由于 textColor 项目,但如果我不定义它,那么它会显示在弹出窗口中,但在 Spinner 中不合适。因此,请为此提供最佳方法,并建议头部是否支持 appCompatSpinner。谢谢。