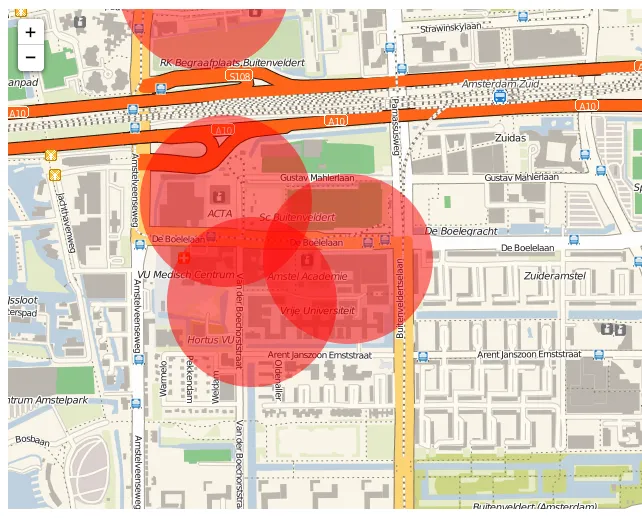
以下是一个带有圆圈的叶片地图(http://leafletjs.com/)的截图。
我希望能够显示红色圆圈所在的位置(即显示其下方的内容)并具有均匀的颜色。将不透明度分配给其中一个是不可行的。

我希望能够显示红色圆圈所在的位置(即显示其下方的内容)并具有均匀的颜色。将不透明度分配给其中一个是不可行的。

opacity:0.5;应用于该父元素。<div class="wrapper" style="opacity:0.5">
<div class="circle"></div><!-- opacity:1 -->
<div class="circle"></div><!-- opacity:1 -->
<div class="circle"></div><!-- opacity:1 -->
</div>
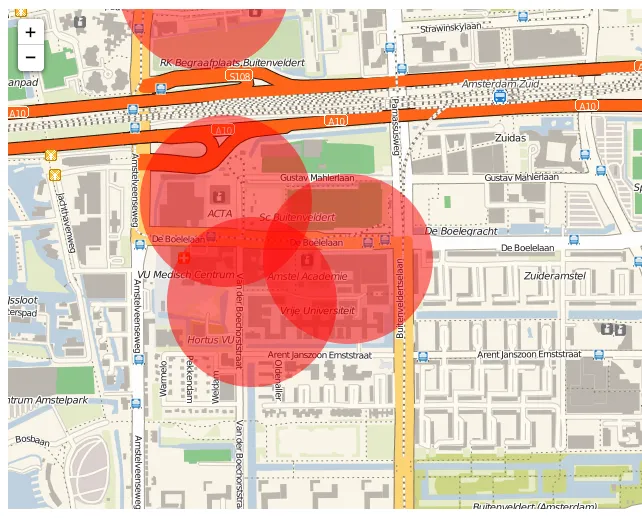
这将使得.wrapper和它的所有子元素的opacity都为0.5。圆可以是纯色的,这意味着它们将显示为一个均匀的半透明区域。
我自己没有使用过leaflet.js,因此我不确定这是否是您情况下可行的解决方案,但这是我会尝试的方法。