给定
<root>
<item>
<detail>100</detail>
<detail>200</detail>
</item>
<item>
<detail>50</detail>
<detail>100</detail>
</item>
</root>
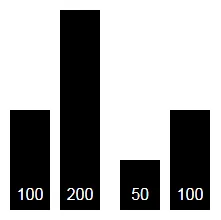
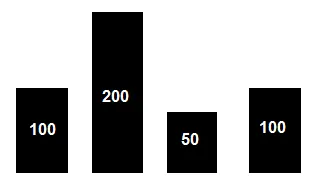
类似于这样:
 (我知道这两个项目之间没有分隔符,但是假设我会使它们变成不同的颜色,前两个条形图为蓝色,后两个为红色)
(我知道这两个项目之间没有分隔符,但是假设我会使它们变成不同的颜色,前两个条形图为蓝色,后两个为红色)我想我不确定xsl:template内部的语法应该如何生成SVG代码?最佳答案将被接受!