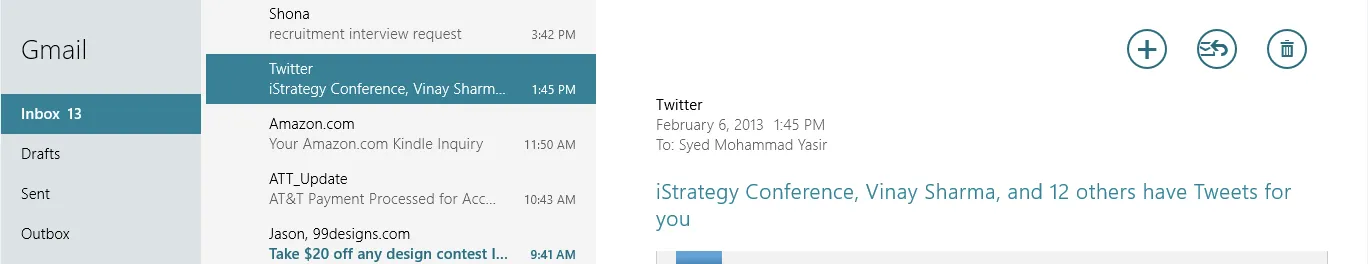
我正在尝试在运行Windows 7的WPF应用程序中重新创建Windows 8的邮件UI。 我想要实现以下目标:

特别是,我不知道如何更改所选项目的背景颜色,例如第一列中的收件箱项目和第二列中来自Twitter的邮件。 我尝试了其他类似的Stackoverflow问题提供的几个解决方案,但都不适用于我。例如:
这是我listview的代码:
<ListView Grid.Row="0" SelectedItem="{Binding Path=SelectedArea}" ItemsSource="{Binding Path=Areas}" Background="#DCE3E5" >
<ListView.Resources>
<!-- Template that is used upon selection of an Area -->
<ControlTemplate x:Key="SelectedTemplate" TargetType="ListViewItem">
<Border Background="#388095" Cursor="Hand" >
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
<Style TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<!-- Base Template that is replaced upon selection -->
<ControlTemplate TargetType="ListViewItem">
<Border Background="#DCE3E5" Cursor="Hand" >
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="true" />
</MultiTrigger.Conditions>
<Setter Property="Template" Value="{StaticResource SelectedTemplate}" />
</MultiTrigger>
</Style.Triggers>
</Style>
</ListView.Resources>
</ListView>
我怎样才能改变选定项的背景颜色?并且在焦点变化时如何保留颜色更改。