这里是一个函数:
有人能看出来为什么我的函数会忽略setYAlignment部分吗?
/**
* Creates an instance of a JLabel with the given arguments
* @param text The text to be displayed on the Label
* @param font The font of the label
* @param bold set to true if you want the label's text to be bold
* @param fontSize The size of the font to be rendered
* @param alignment An alignment (E.g. CENTER_ALIGNMENT)
* @param verticleAlignment an optional argument to allow one to choose the Y alignment
* **/
public JLabel createLabel(String text, String font, boolean bold, int fontSize, float alignment, float...verticleAlignment){
JLabel label = new JLabel(text);
label.setFont(new Font(font, bold ? Font.BOLD : Font.PLAIN, fontSize));
label.setAlignmentX(alignment);
if(verticleAlignment.length > 0){
label.setAlignmentY(verticleAlignment[0]);
}
return label;
}
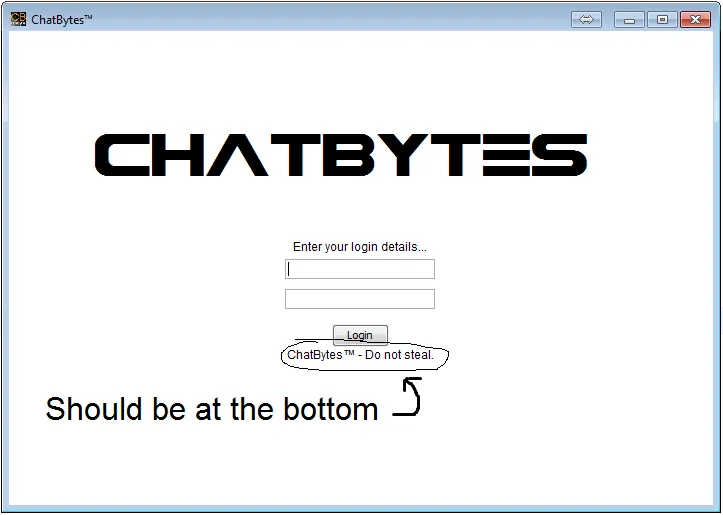
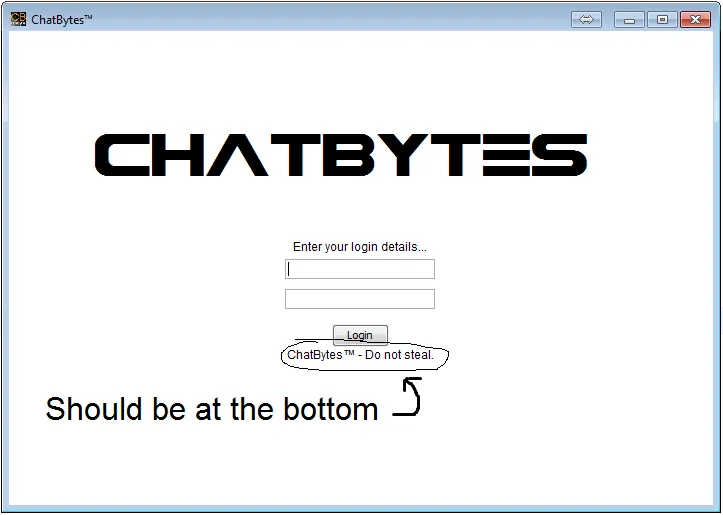
不知道为什么,无论我在 varArg verticleAlignment 中输入什么,都没有实际应用?
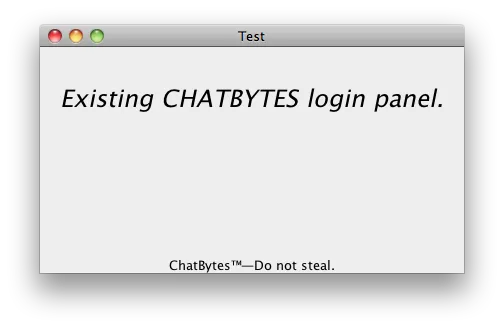
add(createLabel("ChatBytes™ - Do not steal.", "Arial", false, 12, CENTER_ALIGNMENT, BOTTOM_ALIGNMENT));
有人能看出来为什么我的函数会忽略setYAlignment部分吗?



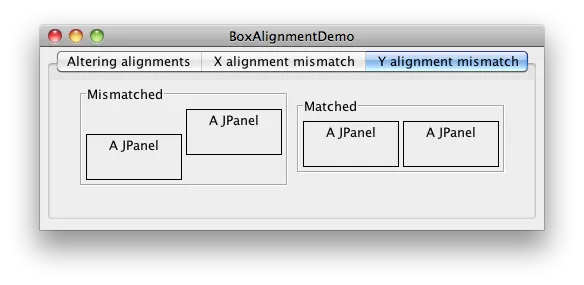
使用 Box 布局,并查看 修复对齐问题 以获取有关对齐方式的详细说明。如果您仍需要帮助,请发布一个演示问题的SSCCE。 - camickr