我有一个DIV,它被旋转了:
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
在那里很好,但当我添加时。
-webkit-backface-visibility: hidden;
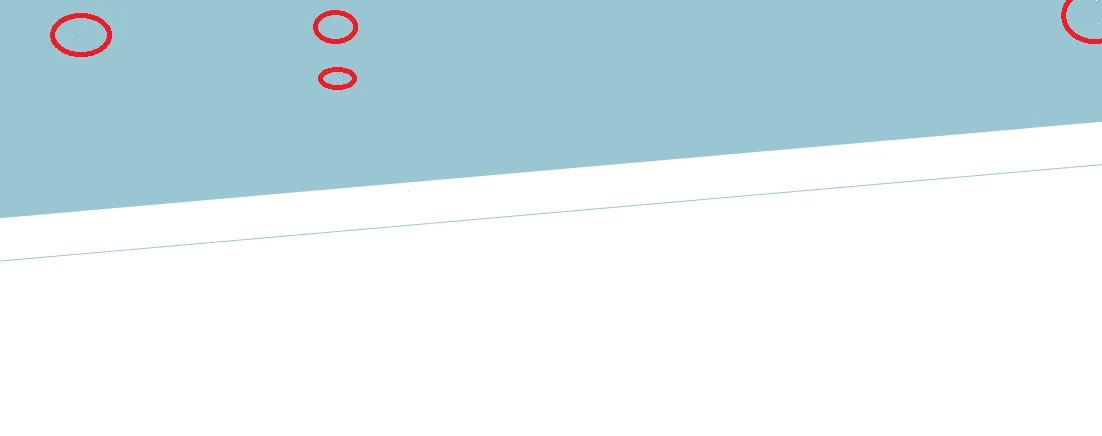
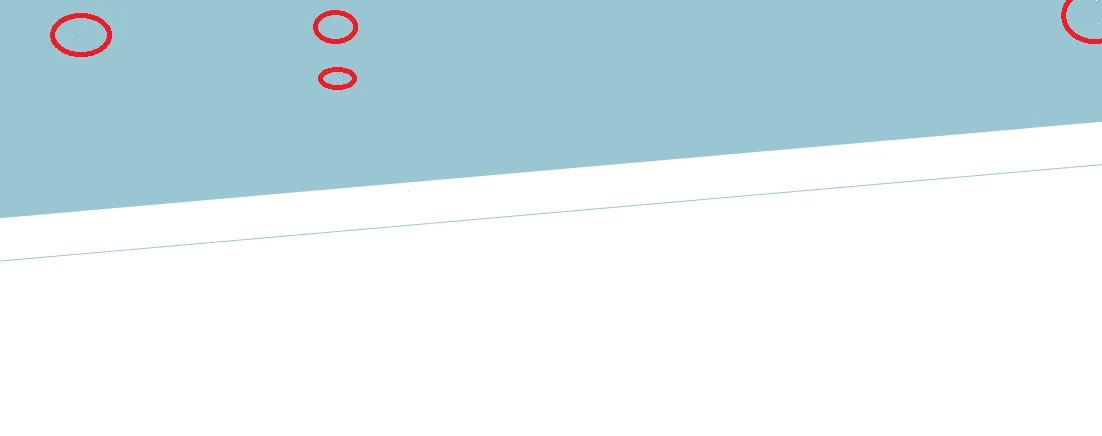
这显示了这些白点……
有什么想法吗?-谢谢!

我有一个DIV,它被旋转了:
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-webkit-backface-visibility: hidden;
这显示了这些白点……
有什么想法吗?-谢谢!

你已经非常清楚,这些点是由-webkit-backface-visibility属性引起的。这似乎是Chrome v26-中的一个bug-即NOX评论的那样,在v27中似乎已经被修复了(我自己检查过了,在Windows 7上的v27仍然存在此问题)。
这个简单的快速解决方法包括替换:
* {
margin:0;
padding:0;
transform: translate3d(0,0,0);
}
使用:
* {
margin:0;
padding:0;
transform: translate3d(0,0,0);
}
#nav, #topp, #footer {
-webkit-backface-visibility: hidden;
}
#top和#foo元素中删除了-webkit-backface-visibility属性,这似乎并没有造成任何损害。transform之后放置-ms-transform和-webkit-transform,您应该在其之前放置它们。-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
body和#top都打开背面可见性(-webkit-backface-visibility:visible),它们就会消失http://jsfiddle.net/X5WKM/1/。此外,如果我设置`* {background:#f00}`,点会变成红色,表示它们是透明的而不是白色的。不确定这是否解决了你的问题(可能不是,我假设你想关闭背面可见性),但希望它能给某人一个想法。 - Matt Berkowitz#foo和#top设置黑色背景会让它们非常明显。http://jsfiddle.net/JamesD/X5WKM/5 - James Donnelly