我正在寻找一个基于HTML5和JavaScript的工作流程生成器。
我的系统有多个状态,这些状态遵循特定的工作流程,可以由用户修改。
我正在寻找一个简单的框架,可以生成工作流程的可视化表示。
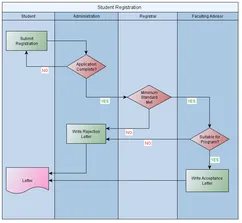
例如:
- 从开始到处理
- 从解决方案到结束或从处理到结束
- 最后从解决方案到结束
我正在寻找一个基于HTML5和JavaScript的工作流程生成器。
我的系统有多个状态,这些状态遵循特定的工作流程,可以由用户修改。
我正在寻找一个简单的框架,可以生成工作流程的可视化表示。
例如:

我尝试了几款工作流、流程图和图表工具。
我找到了一个可以制作工作流程图、加载和保存数据到服务器的工具。
该工具几乎拥有所有可以用于制作工作流程图的功能:
1)矩形内的富文本。
2)能够自定义形状。
3)能够添加流程图符号并修复后端代码。
4)适用于Android,iOS,HTML5浏览器。
5)能够添加不同类型的线条以附加到不同的形状和对象。
MIT许可证。
这是我的意见。
如果您需要GPL和/或商业版本,可以使用Draw2d.org库。它是一个SDK而不是一个现成的应用程序。在这种情况下,集成或自定义是可能的。