我是一名安卓开发者,也是Flutter的新手。
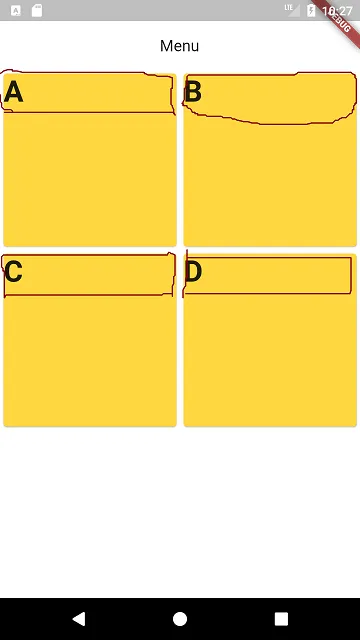
我想要创建一个包含“wrap content”项高度(我在截图中用笔画了出来)的GridView。但是我已经使用了以下代码尝试过了,它只给了我一个正方形格子。我不知道如何获取高度自适应的网格项,也找不到相关的信息。请帮帮我。谢谢。
class CategoryItem extends StatelessWidget {
final Category category;
CategoryItem({Key key, @required this.category})
: assert(category != null),
super(key: key);
@override
Widget build(BuildContext context) {
return Card(
child: Text(
category.name,
style: TextStyle(fontSize: 34.0, fontWeight: FontWeight.bold),
),
color: Colors.amberAccent,
);
}
}
class CategoryGrid extends StatefulWidget {
final List<Category> items;
const CategoryGrid({Key key, this.items}) : super(key: key);
@override
_CategoryGridState createState() => _CategoryGridState();
}
class _CategoryGridState extends State<CategoryGrid> {
@override
Widget build(BuildContext context) {
final Orientation orientation = MediaQuery.of(context).orientation;
return Column(
children: <Widget>[
Expanded(
child: SafeArea(
top: false,
bottom: false,
child: GridView.builder(
itemCount: widget.items.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: (orientation == Orientation.portrait) ? 2 : 3,),
itemBuilder: (BuildContext context, int index) {
return CategoryItem(category: widget.items[index],);
},
),
),
),
],
);
}
}