我希望为阿拉伯文本添加轮廓。一个可能的解决方案是使用text-stroke:
body {
background-color: pink;
}
h1 {
color: white;
text-align: center;
-webkit-text-stroke: 1px black;
text-stroke: 1px black;
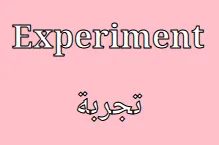
}<h1>Experiment</h1>
<h1>تجربة</h1>这是我的渲染效果:
正如您所看到的,这在英语中效果很好,但在阿拉伯语中却不行。在阿拉伯语中,字母经常连接在一起,轮廓线不应出现在连接的字母之间。引用W3的话:“当添加文本边框时,仅向每个字形添加边框无法为阿拉伯文字体提供正确的结果。通过将所有连接的字母的字形路径统一为一个大路径,并在该路径周围添加边框,可以避免将连接字母与其相邻的连接字母分开。” 如何在CSS中实现正确的文本边框?


text-shadow时,我得到了错误的文本边框。如果您能在答案中解释一下您是如何确保text-shadow不会引起这个问题的,那就太好了。 - Flimm