2个回答
2
您可以在构建时添加构建优化器标志来减小包的大小:
ng build --prod --build-optimizer
尝试运行上述命令。更多信息请访问:https://angular.io/guide/deployment 据我所知,在使用
--prod构建时,无需包含--aot标志。默认情况下,生产构建是aot的。升级到最新版本的angular也是解决此问题的一种方法。因为最新版本通常带有更优化的构建过程。
- Gautam Krishna R
4
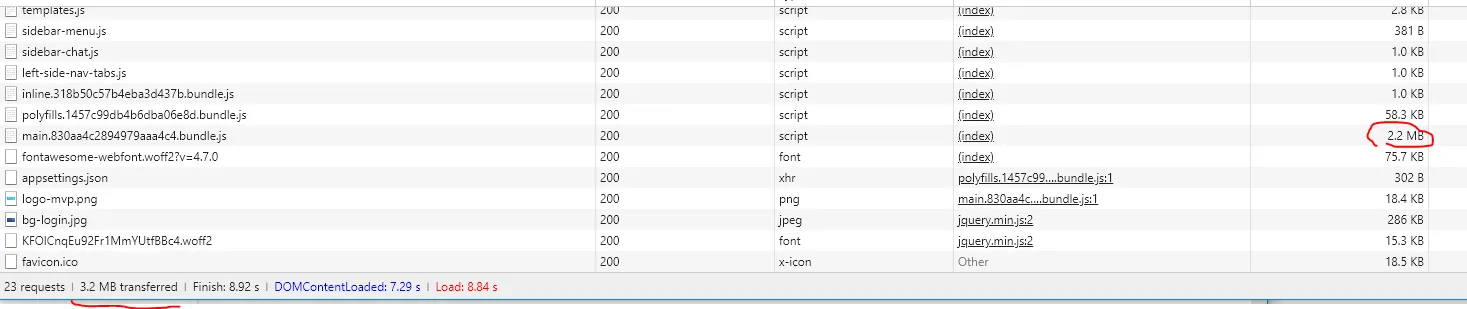
嗨Gautam,我尝试运行了命令,但主包大小仍为2.3 MB。 - Eugene
嗨@Eugene,那么请尝试使用以下答案中提供的步骤:https://dev59.com/81gR5IYBdhLWcg3wV8Le#43358855 - Gautam Krishna R
尝试了这个命令 "ng build --aot --prod --build-optimizer=true --vendor-chunk=true",它将大小从2.3MB降低到869KB。但是它创建了一个大小为1.7MB的供应商文件,我认为仍然相同。 - Eugene
当使用 --prod 时,--aot 和 --build-optimizer 是多余的。 - Antoniossss
0
我相信你需要将你的代码分成模块并进行懒加载。
- Ramdane Oualitsen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

index.html和.angular-cli.json文件吗? - planet_hunter