Angular 2 生产构建文件过大。
5
- user172902
3
可能是 每个AngularJS 2项目生成大量文件 的重复问题。 - hurricane
谢谢提供链接。不过我没有很多文件。dist文件夹里只有几个。 - user172902
实际上你不需要地图文件。你可以通过angular-cli.json文件更改文件列表。 - hurricane
2个回答
10
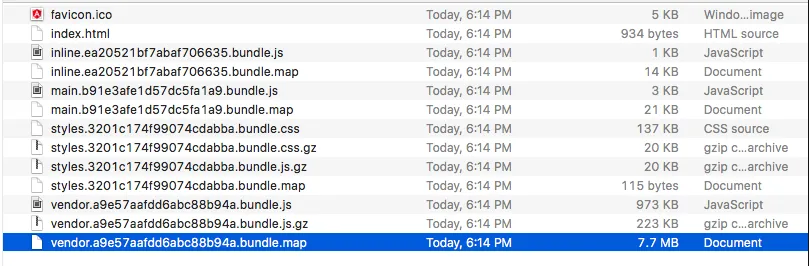
您正在显示一个 .map 文件的文件大小。映射文件用于让浏览器开发工具将编译后的 JavaScript 映射到不同的 TypeScript 文件,从而使调试更加容易。您使用了稍旧版本的 angular-cli 进行构建。如果您不想要这些源映射,只需使用 --no-sourcemap 选项进行构建,或者升级到最新版本,其中 --prod 将自动禁用源映射。这也会极大地增加构建时间。
对于生产构建,您只需要您的 index.html、css 和 js 文件以及您的资产文件夹(+网站图标)。如果您能够设置好您的 Web 服务器以提供静态 Gzip 文件,您甚至可以仅将 js.gz 和 css.gz 文件放在 Web 服务器上,这些文件会被提供,这样会进一步提高性能。
除非您将其放置在那里并打开他们的浏览器控制台,否则用户不会下载 sourcemaps 文件。这将向他们展示您如何构建应用程序的内部情况。这可能是不想要的。
- Poul Kruijt
1
我没有意识到.map文件是不必要的。干杯 - user172902
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接