
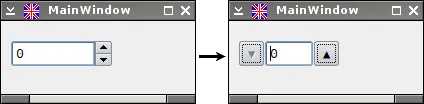
(来源:metrotek.spb.ru)
如何使用Qt CSS来实现?
我已经尝试使用
subcontrol-origin: margin;
position: absolute;
但是没有成功。
感谢任何帮助。
编辑
谢谢您的帮助,我的问题的最终CSS是:
QSpinBox#spin {
margin-left: 20px; /* make room for the arrows */
margin-right: 20px; /* make room for the arrows */
width: 20px;
border: 2 solid #515151;
background-color: #434343;
}
QSpinBox#spin::up-button {
subcontrol-origin: margin;
subcontrol-position: center left;
width: 19px;
border-width: 1px;
}
QSpinBox#spin::up-arrow {
image: url(:/res/images/up.png);
min-width: 19px;
min-height: 14px;
max-width: 19px;
max-height: 14px;
height: 19px;
width: 14px;
}
QSpinBox#spin::up-button:pressed {
top: 1px;
right: 1px;
}
QSpinBox#spin::down-button {
subcontrol-origin: margin;
subcontrol-position: center right;
width: 19px;
border-width: 1px;
}
QSpinBox#spin::down-arrow {
image: url(:/res/images/down.png);
min-width: 19px;
min-height: 14px;
max-width: 19px;
max-height: 14px;
height: 19px;
width: 14px;
}
QSpinBox#spin::down-button:pressed {
top: 1px;
left: 1px;
}
并且还有额外的CSS作为奖励 :) 如果你想在编辑器右侧设置箭头的位置为“向上,向下”:
QSpinBox#spin {
margin-right: 40px; /* make room for the arrows */
width: 20px;
border: 2 solid #515151;
background-color: #434343;
}
QSpinBox#spin::up-button {
subcontrol-origin: margin;
subcontrol-position: center right;
position: relative;
left: -20px; /* shift position back*/
width: 19px;
border-width: 1px;
}
QSpinBox#spin::down-button {
subcontrol-origin: margin;
subcontrol-position: center right;
width: 19px;
border-width: 1px;
}