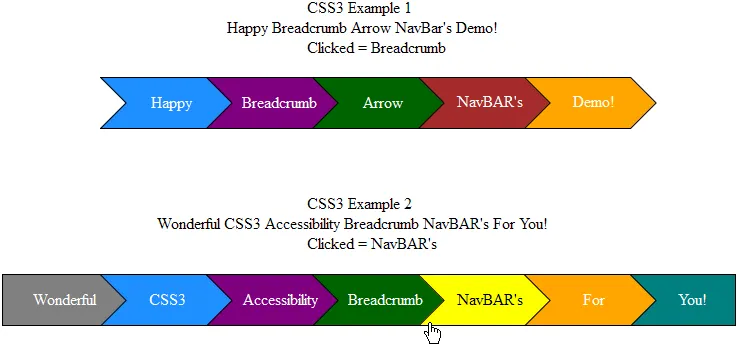
我正在尝试使用仅CSS3实现与下面图片非常相似的东西。

在寻找类似适应的东西时,我发现 this js fiddle 很接近我想做的事情,但引入了两个问题:首先,它是用画布完成的,其次,它强制我为每个箭头有效地绘制两次--一个为 div,一个为下一个箭头之前的空间。必须有更清洁的方法来做到这一点--有人能给我提供一些方向吗?
我需要知道的是如何仅使用 CSS3 构建上图所示的内容--一系列重叠的 div 箭头。
我正在尝试使用仅CSS3实现与下面图片非常相似的东西。

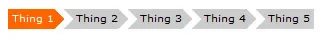
试一下这个 - http://jsfiddle.net/ksNr3/8/
ul {
margin: 20px 60px;
}
ul li {
display: inline-block;
height: 30px;
line-height: 30px;
width: 100px;
margin: 5px 1px 0 0;
text-indent: 35px;
position: relative;
}
ul li:before {
content: " ";
height: 0;
width: 0;
position: absolute;
left: -2px;
border-style: solid;
border-width: 15px 0 15px 15px;
border-color: transparent transparent transparent #fff;
z-index: 0;
}
ul li:first-child:before {
border-color: transparent;
}
ul li a:after {
content: " ";
height: 0;
width: 0;
position: absolute;
right: -15px;
border-style: solid;
border-width: 15px 0 15px 15px;
border-color: transparent transparent transparent #ccc;
z-index: 10;
}
ul li.active a {
background: orange;
z-index: 100;
}
ul li.active a:after {
border-left-color: orange;
}
ul li a {
display: block;
background: #ccc;
}
ul li a:hover {
background: pink;
}
ul li a:hover:after {
border-color: transparent transparent transparent pink;
}
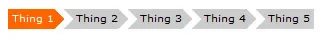
更新 - 现在它是可点击的并且最小化了重叠区域 - http://jsfiddle.net/ksNr3/8/
.click()事件监听器,因此您可以看到无论在面包屑的哪里单击,锚点都将接收正确的单击事件。箭头尾部正常工作。
截图显示NavBar的面包屑的活动CSS悬停: