在文件
app/src/main/res/values/styles.xml中创建新的样式。
<style name="NavigationDrawerStyle">
<item name="android:textSize">20sp</item><!
<!
<item name="android:listPreferredItemHeightSmall">40dp</item>
<item name="listPreferredItemHeightSmall">40dp</item>
<!
<item name="android:listPreferredItemPaddingLeft">8dp</item>
<item name="listPreferredItemPaddingLeft">8dp</item>
<!
<item name="android:listPreferredItemPaddingRight">8dp</item>
<item name="listPreferredItemPaddingRight">8dp</item>
</style>
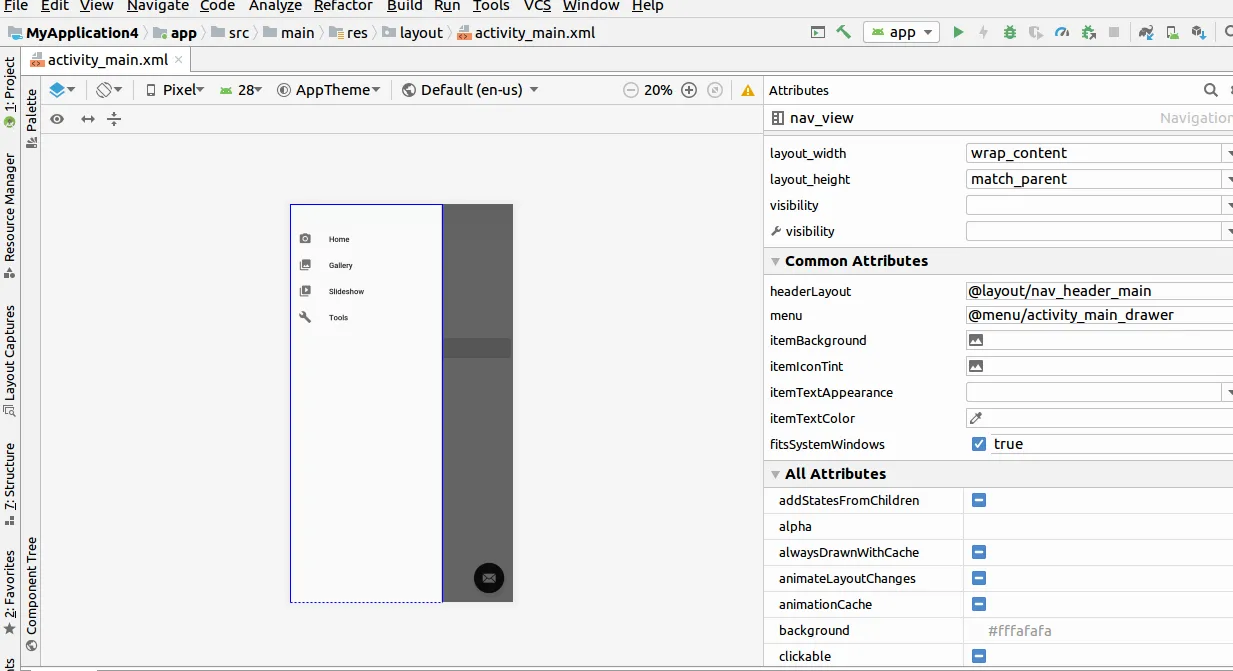
将其添加到您的main_layout.xml中。
<android.support.design.widget.NavigationView
...
app:theme="@style/NavigationDrawerStyle"
....>
</android.support.design.widget.NavigationView>
导航项的所有参数(可更改)都在此处(文件路径:...\sdk\extras\android\support\design\res\layout\design_navigation_item.xml)。
design_navigation_item.xml
<android.support.design.internal.NavigationMenuItemView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?attr/listPreferredItemHeightSmall"
android:paddingLeft="?attr/listPreferredItemPaddingLeft"
android:paddingRight="?attr/listPreferredItemPaddingRight"
android:drawablePadding="@dimen/navigation_icon_padding"
android:gravity="center_vertical|start"
android:maxLines="1"
android:fontFamily="sans-serif-thin"
android:textSize="22sp"
android:textAppearance="?attr/textAppearanceListItem" />
您还可以覆盖*.xml文件(从...\sdk\extras\android\support\design\res\layout\design_navigation_item.xml复制文件),只需在您的app/src/main/res/layout文件夹中创建一个同名design_navigation_item.xml布局即可。
所有可以被重写的布局都在此处...\sdk\extras\android\support\design\res\layout\。
design_layout_snackbar.xml
design_layout_snackbar_include.xml
design_layout_tab_icon.xml
design_layout_tab_text.xml
design_navigation_item.xml
design_navigation_item_header.xml
design_navigation_item_separator.xml
design_navigation_item_subheader.xml
design_navigation_menu.xml
[更新] 每个版本的com.android.support:design-{version}库都有不同的项目需要覆盖。请在此处检查你需要的所有内容。
[更新 04/14/2020]
如果你正在使用com.google.android.material.navigation.NavigationView,那么打开这个类,你会看到:
public NavigationView(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, R.attr.navigationViewStyle);
}
因此,您可以使用属性navigationViewStyle通过应用程序的主题设置自己的NavigationView样式:
NB:AppTheme的父级主题应为 Theme.MaterialComponents
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar.Bridge">
...
<item name="navigationViewStyle">@style/AppNavigationViewStyle</item>
...
</style>
<style name="AppNavigationViewStyle" parent="Widget.MaterialComponents.NavigationView">
<item name="itemTextAppearance">@style/AppNavigationViewItemTextAppearance</item>
</style>
<style name="AppNavigationViewItemTextAppearance" parent="@style/TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textSize">18sp</item>
</style>
只需打开父主题,即可查看所有<item name属性以进行覆盖。