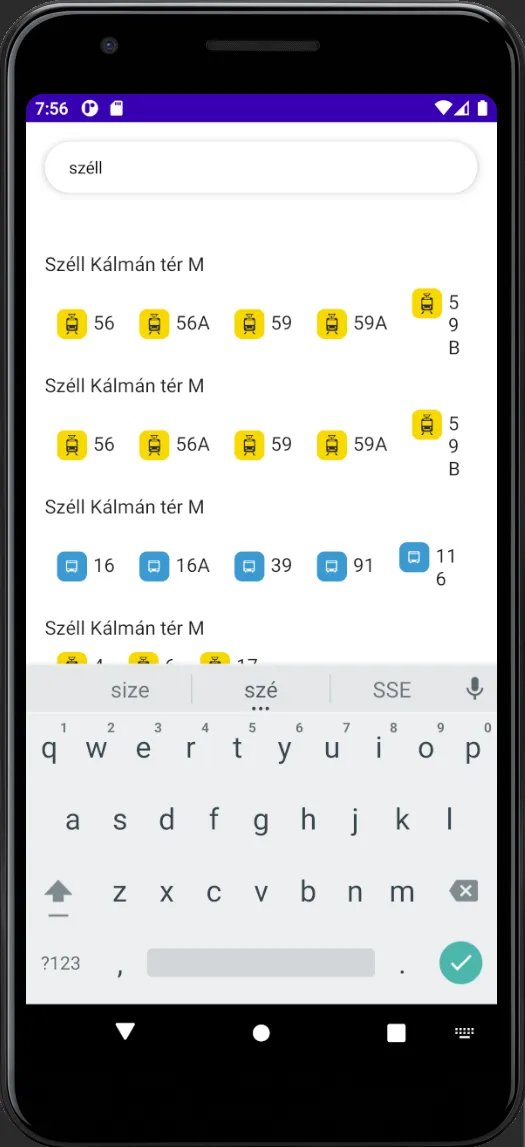
我有一些路线在(stop's)一行中,如果它们到达屏幕的边缘,我想要将它们继续显示在下一行。你能帮我实现这个功能吗?

@Composable
fun StopView(
stop: Stop
) {
Column {
Text(text = stop.name)
Row{
stop.routes.forEach { route ->
Row (modifier = Modifier.padding(10.dp).align(Alignment.CenterVertically)) {
Image(painterResource(id = **imageName**),route.type.toString(), modifier = Modifier
.height(25.dp)
.width(25.dp))
Spacer(modifier = Modifier.width(5.dp))
Text(text = route.name)
}
}
}
}
}