我们正在构建一个基于Web的可视化系统,我最近在服务器上用一个不同大小但名称相同的文件替换了
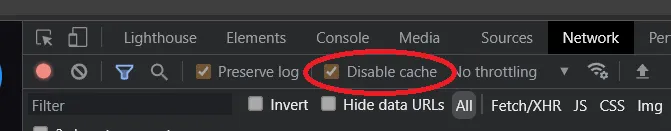
当我在Chrome中重新加载页面时,仍使用旧的声音。 当我使用“STRG + F5”强制刷新页面时,仍然使用旧的声音。 然后,我通过导航到音频元素的源URL直接在浏览器中打开mp3文件。 即使这样,仍然使用旧的声音。 我还尝试打开开发工具并禁用缓存-仍然是一样的。
在Firefox中,只要强制刷新(Strg-F5),就会使用新的声音,这正是我所期望看到的行为。 顺便说一下,任何服务器端缓存都已完全禁用。
Chrome在这里做了什么? 虽然声音文件并不是世界上最重要的东西(它被编程为警告声音),但我现在有点担心其他资源也可能被“陷入缓存”。 是否有人遇到过同样的问题?
<audio />元素的源文件。当我在Chrome中重新加载页面时,仍使用旧的声音。 当我使用“STRG + F5”强制刷新页面时,仍然使用旧的声音。 然后,我通过导航到音频元素的源URL直接在浏览器中打开mp3文件。 即使这样,仍然使用旧的声音。 我还尝试打开开发工具并禁用缓存-仍然是一样的。
在Firefox中,只要强制刷新(Strg-F5),就会使用新的声音,这正是我所期望看到的行为。 顺便说一下,任何服务器端缓存都已完全禁用。
Chrome在这里做了什么? 虽然声音文件并不是世界上最重要的东西(它被编程为警告声音),但我现在有点担心其他资源也可能被“陷入缓存”。 是否有人遇到过同样的问题?