我非常喜欢在Chrome调试器中编辑JavaScript代码,但是,我发现从服务器重新获取JavaScript代码有时会出现问题。
有时候我只需关闭调试器并重新加载框架即可解决问题-但其他时候(我无法确定在什么情况下会出现这种情况),我必须清除我的临时Internet缓存。 有时我发誓我必须完全关闭Chrome,然后清除缓存,最后加载页面,才能让调试器显示最新的脚本。
(注意:Web服务器不会缓存脚本)
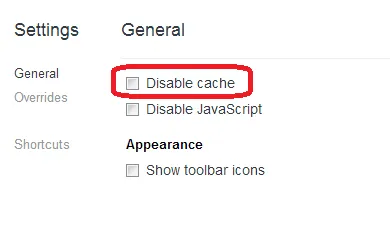
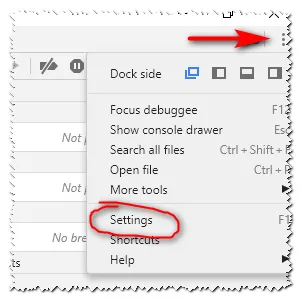
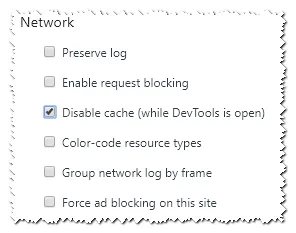
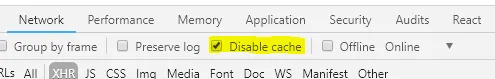
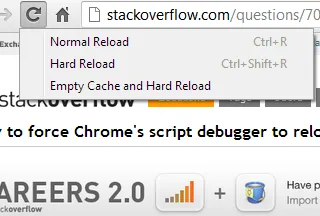
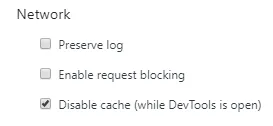
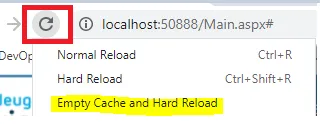
我想知道是否有一种快速简便的方法告诉调试器使其无效化所有JavaScript代码,并在重新加载页面时重新获取所有代码?