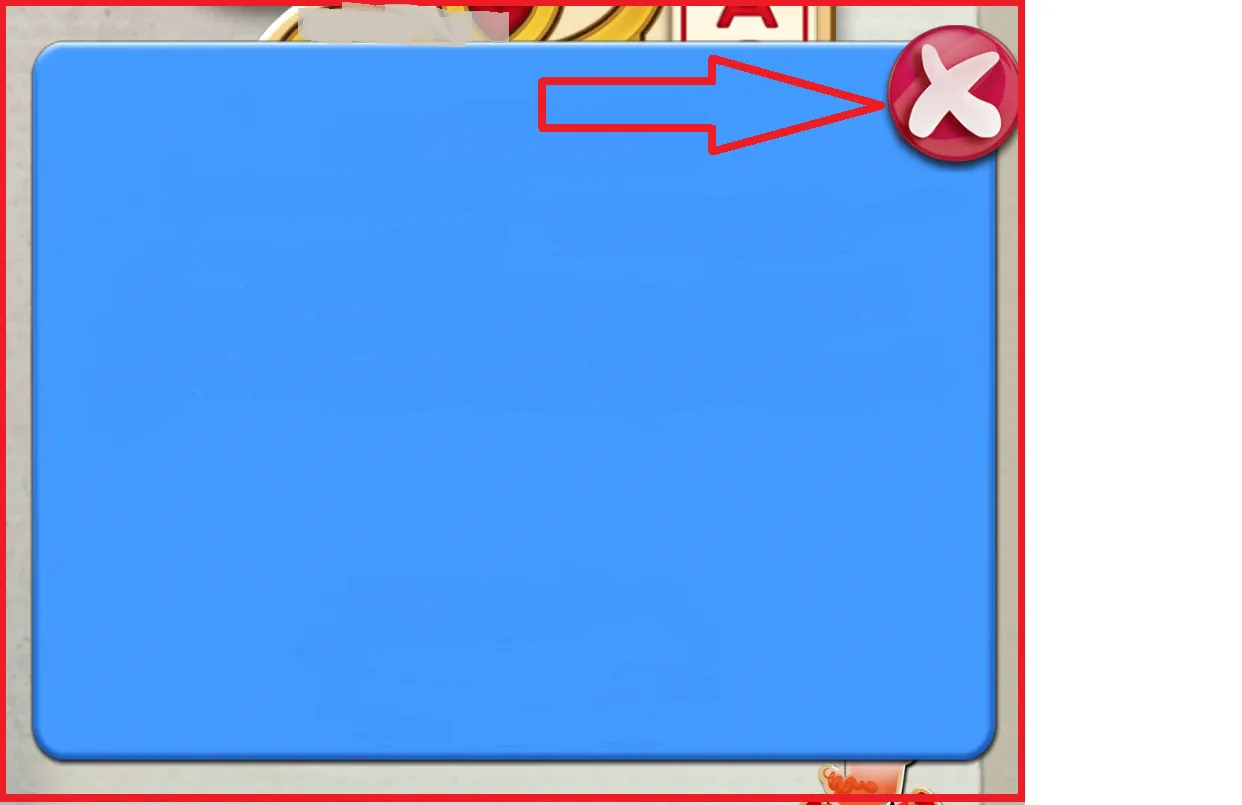
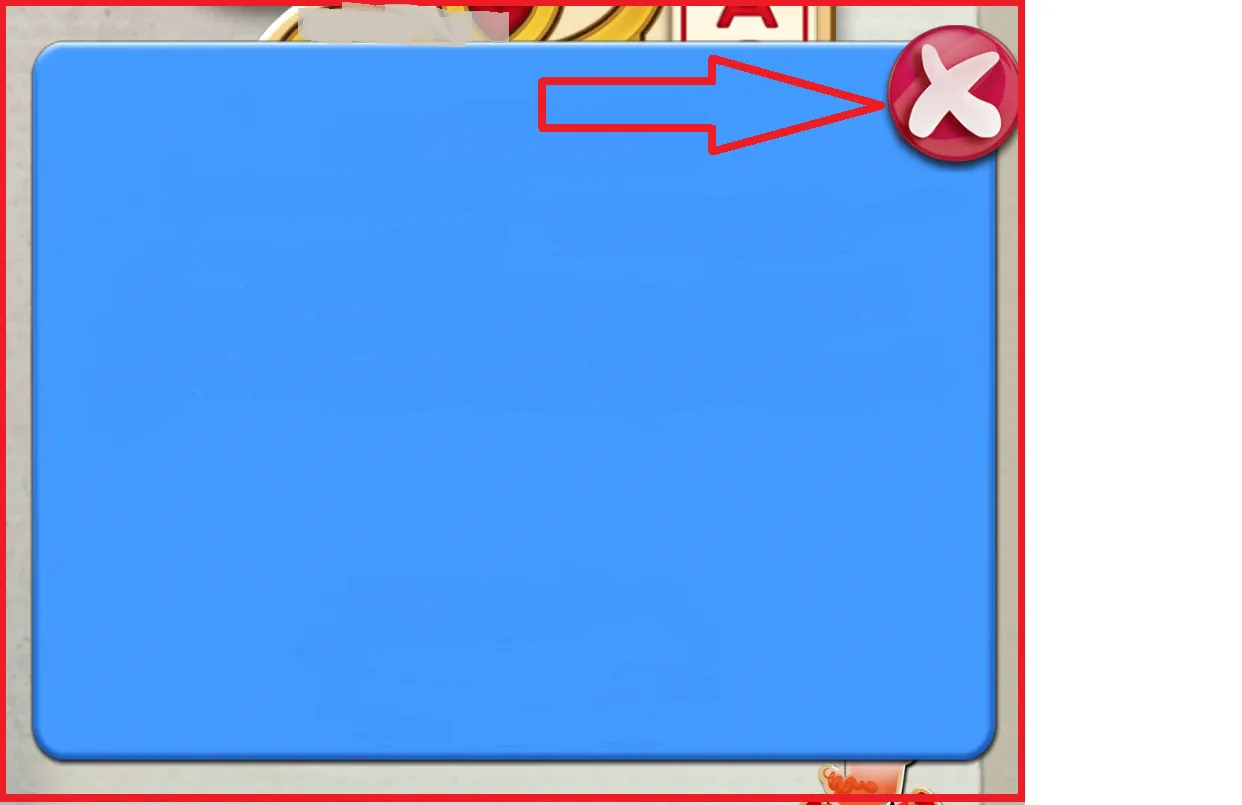
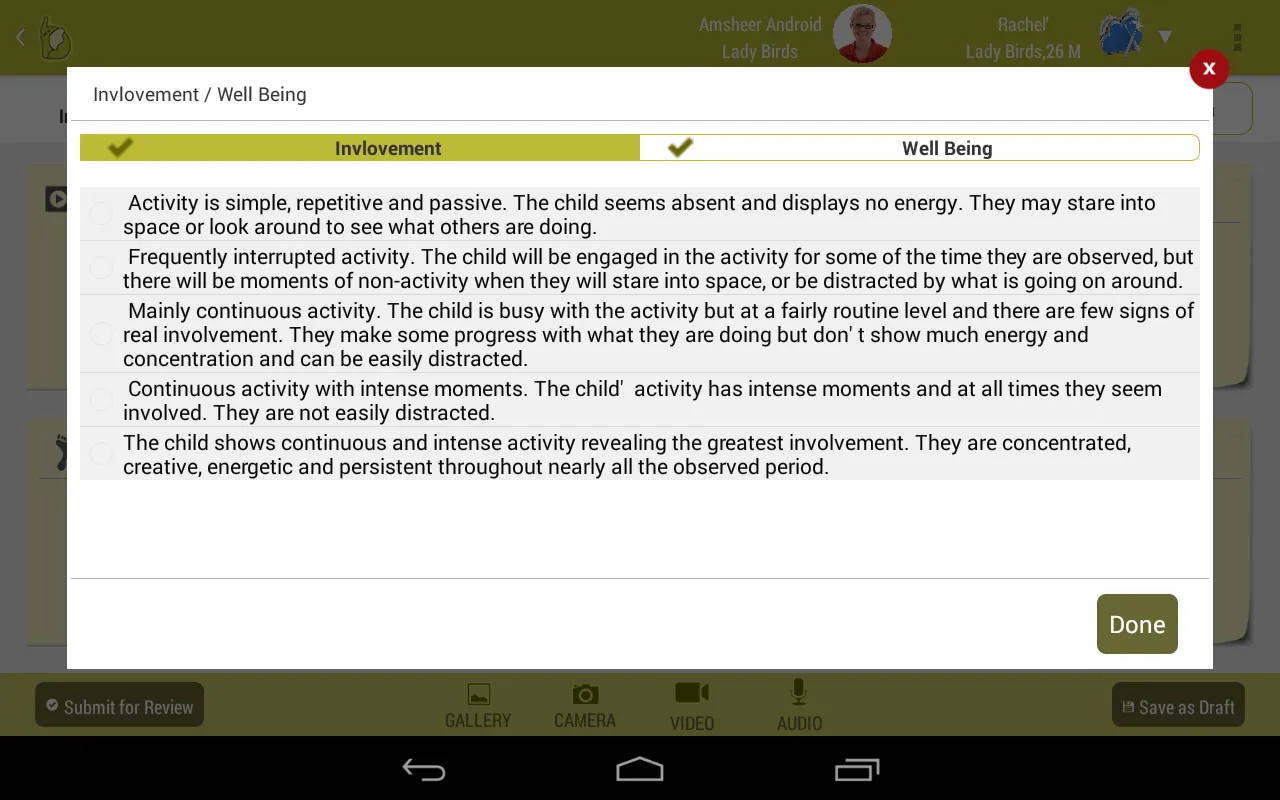
我想创建一个自定义对话框,其布局如图片所示。
 关闭按钮必须位于右上角。
请建议我如何实现这种布局。
关闭按钮必须位于右上角。
请建议我如何实现这种布局。
提前感谢。
我想创建一个自定义对话框,其布局如图片所示。
 关闭按钮必须位于右上角。
请建议我如何实现这种布局。
关闭按钮必须位于右上角。
请建议我如何实现这种布局。
提前感谢。
以下代码可能对您有用,实现方式如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center"
android:orientation="vertical" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="10dp"
android:background="@drawable/popup_password_latest"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="-50dp" >
<!---add your views here-->
</LinearLayout>
<ImageView
android:id="@+id/imageView_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:clickable="true"
android:src="@drawable/close_selector" />
</FrameLayout>
</LinearLayout>
相对布局将是您的父级,然后添加关闭按钮应用android:layout_alignParentRight="true"和android:layout_alignParentTop="true",甚至根据您的需要给出负的右侧和顶部边距。
代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:id="@+id/relativeLayout1"
android:layout_width="255dp"
android:layout_height="385dp"
android:layout_centerInParent="true"
android:background="@color/white"
android:orientation="vertical" >
</LinearLayout>
<Button
android:id="@+id/button_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/relativeLayout1"
android:layout_alignTop="@+id/relativeLayout1"
android:layout_marginRight="-10dp"
android:layout_marginTop="-10dp"
android:background="@drawable/close" />
</RelativeLayout>
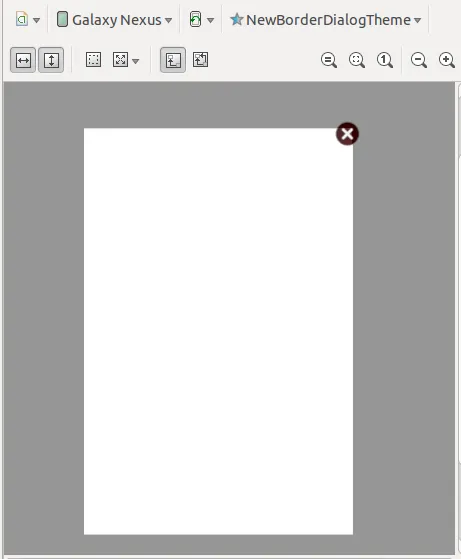
输出


<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/img_popup_one"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sign In"
android:textColor="@color/clr_gray"
android:textSize="16dp" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/img_edittext_bg"
android:hint="Username"
android:padding="5dp"
android:singleLine="true"
android:textColorHint="@color/clr_gray" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/img_edittext_bg"
android:hint="Password"
android:inputType="textPassword"
android:padding="5dp"
android:singleLine="true"
android:textColorHint="@color/clr_gray" />
</LinearLayout>
</FrameLayout>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="right|top"
android:contentDescription="@string/contentDescription"
android:src="@drawable/img_popup_close" />
</FrameLayout>

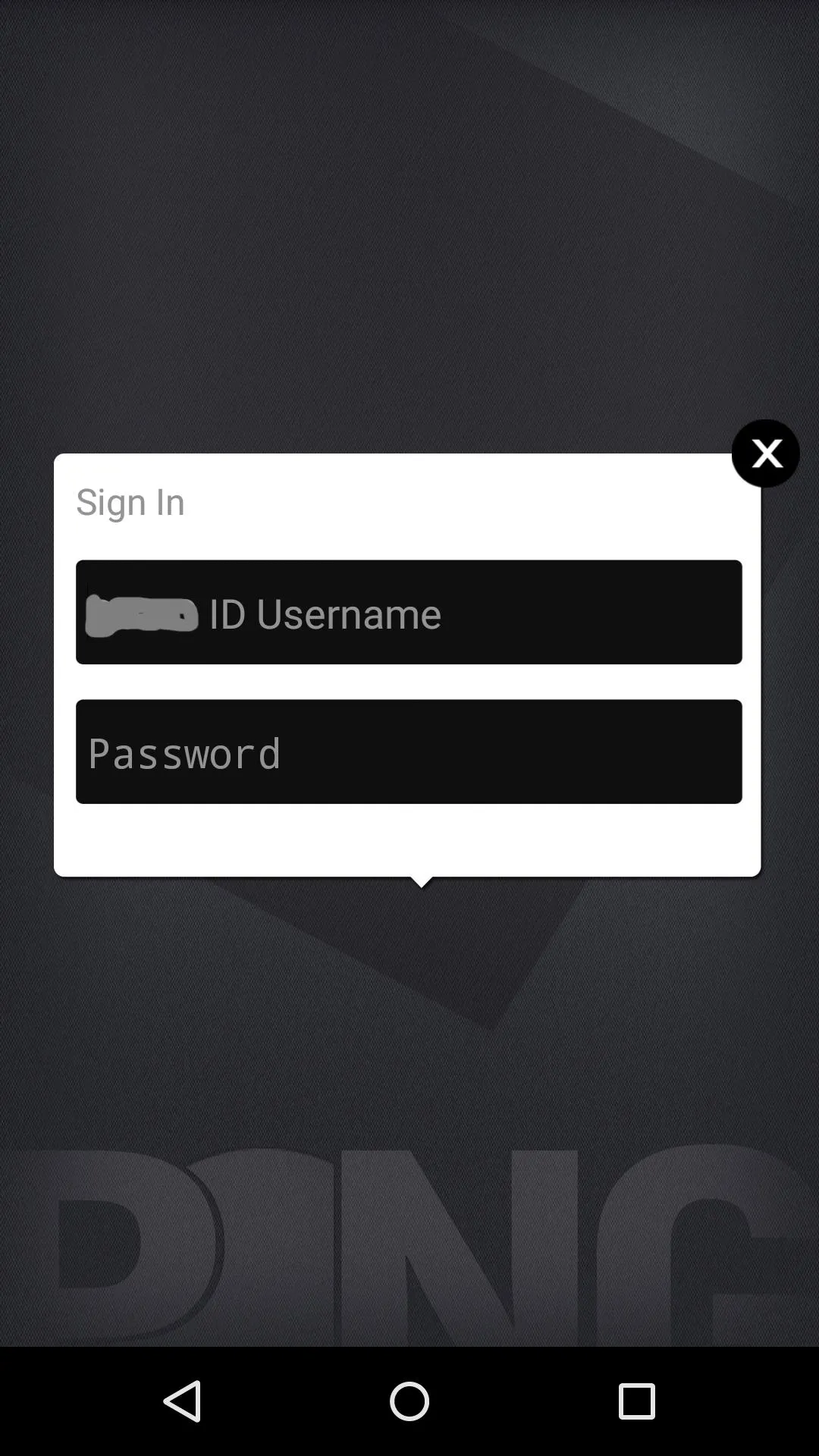
![anybody can try above all but u will be facing problem background color problem
i have done very simple way
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="50dp"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="120dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/left_arrow_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/up_arrow" />
<ListView
android:id="@+id/listview_observation"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="2"
android:padding="6dp" >
</ListView>
<ImageView
android:id="@+id/right_arrow_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/down_arrow" />
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="#B2B2B2"
android:scrollY="@dimen/activity_vertical_margin" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="right"
android:orientation="vertical" >
<TextView
android:id="@+id/text_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:padding="6dp"
android:text="@string/Observation"
android:textSize="18sp"
android:textStyle="bold" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="#B2B2B2"
android:scrollY="@dimen/activity_vertical_margin" />
<EditText
android:id="@+id/edit_observation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00000000"
android:ems="10"
android:gravity="top" >
</EditText>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="#B2B2B2"
android:scrollY="@dimen/activity_vertical_margin" />
<Button
android:id="@+id/button_done"
android:layout_width="94dp"
android:layout_height="wrap_content"
android:layout_marginRight="14dp"
android:layout_marginTop="3dp"
android:background="@drawable/rectangular_view_selected"
android:text="@string/button_done"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/icon_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="35dp"
android:layout_marginTop="35dp"
android:src="@drawable/icon_close" />
</RelativeLayout>
the dialog must be like that
private void ChildSectionView() {
final Dialog dialog = new Dialog(NewObservationActivity.this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.custom_dialog_obs_children);
// Grab the window of the dialog, and change the width
dialog.getWindow().setBackgroundDrawable(
new ColorDrawable(android.graphics.Color.TRANSPARENT));
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
Window window = dialog.getWindow();
lp.copyFrom(window.getAttributes());
Display display = getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
lp.width = size.x;
lp.height = size.y;
// This makes the dialog take up the full width
window.setAttributes(lp);
gridview = (GridView) dialog.findViewById(R.id.gridview_observation);
ImageView icon_close = (ImageView) dialog.findViewById(R.id.icon_close);
child_count = (TextView) dialog
.findViewById(R.id.text_child_count_dialog);
child_count.setText("Selected " + intList.size() + " more children");
SearchView searchview = (SearchView) dialog
.findViewById(R.id.search_children);
icon_close.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
searchview.setOnQueryTextListener(new OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String arg0) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onQueryTextChange(String string) {
filItemAdapter("N", string);
return false;
}
});
filItemAdapter("", "");
dialog.show();
}
Note :-------
the relative layout background should be transparent and dialog background also dialog.getWindow().setBackgroundDrawable( new ColorDrawable(android.graphics.Color.TRANSPARENT));][2]
您可以在此处使用PopupWindow。 您可以为自定义对话框制作布局,并可以在PopupWindow中填充该布局。 应该是这样的:
PopupWindow menuPopup;
menuView=getLayoutInflater().inflate(R.layout.layout_menu, null);
menuPopup=new PopupWindow(menuView, 200, 200, false);
menuPopup.showAtLocation(menuView, Gravity.TOP | Gravity.RIGHT, 0, 100);
使用这个方法来创建自定义对话框...
private PopupWindow pw;
@SuppressWarnings("deprecation")
private void initiatePopupWindow() {
LayoutInflater inflater = (LayoutInflater) MainActivity.this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.popup,
(ViewGroup) findViewById(R.id.btncancelcat));
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
lp.width = WindowManager.LayoutParams.FILL_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
pw = new PopupWindow(layout, lp.width, lp.height, true);
pw.showAtLocation(layout, Gravity.CENTER_VERTICAL, 0, 0);
ImageButton btncancel = (ImageButton) layout.findViewById(R.id.btncancelcat);
btncancel.setOnClickListener(cancel_click);
}
private OnClickListener cancel_click = new OnClickListener() {
public void onClick(View v) {
pw.dismiss();
}
};
popup.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearpopup"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e22e2e"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray" >
</LinearLayout>
<ImageButton
android:id="@+id/btncancelcat"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/btn" />
</RelativeLayout>
alignParentTop和alignParentRight为true。并且使父布局为Relative。<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
xmlns:app="http://schemas.android.com/apk/res-auto">
<YourLayout
android:layout_marginTop="25sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabClose"
android:tint="@color/white"
app:fabCustomSize="40sp"
app:maxImageSize="20sp"
app:backgroundTint="@color/white"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_close"
android:layout_width="40sp"
android:layout_height="40sp"/>
</FrameLayout>
val alertDialog = dialogBuilder.create()
alertDialog.show()
alertDialog?.getWindow()?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT));
这对我来说很好用