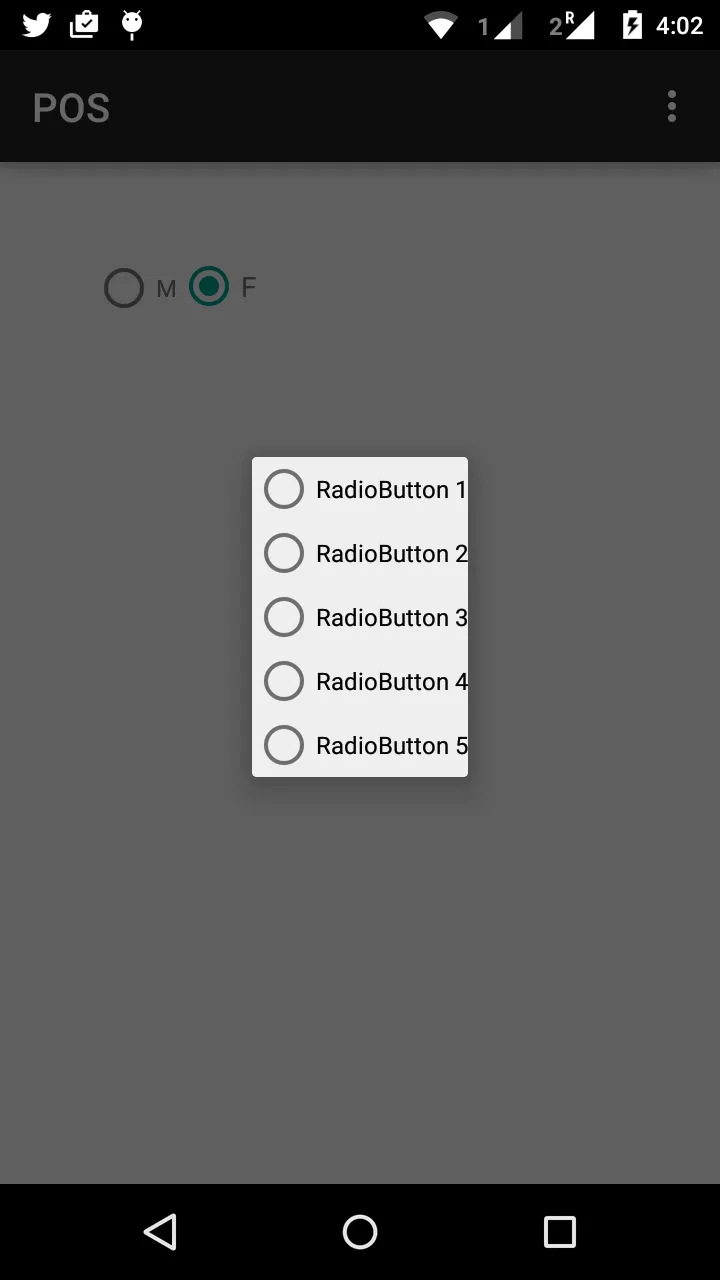
从按钮调用showRadioButtonDialog()。
这只是一个例子:
private void showRadioButtonDialog() {
final Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.dialog_layout);
List<String> stringList=new ArrayList<>();
for(int i=0;i<2;i++) {
if (i==0){
stringList.add("Number Mode");
}else {
stringList.add("Character Mode");
}
}
RadioGroup rg = (RadioGroup) dialog.findViewById(R.id.radioGroup);
for(int i=0;i<stringList.size();i++){
RadioButton rb=new RadioButton(this);
rb.setText(stringList.get(i));
rg.addView(rb);
}
}
您的布局视图可能是:radiobutton_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:orientation="vertical">
</RadioGroup>
</LinearLayout>

注意: 您可以自定义对话框视图(如设置标题、消息等)。
编辑:
要检索所选 RadioButton 的值,必须为您的 RadioGroup 实现 setOnCheckedChangeListener 监听器,如下所示:
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int childCount = group.getChildCount();
for (int x = 0; x < childCount; x++) {
RadioButton btn = (RadioButton) group.getChildAt(x);
if (btn.getId() == checkedId) {
Log.e("selected RadioButton->",btn.getText().toString());
}
}
}
});