我正在开发一个聊天应用程序
我正在使用虚拟化方法,已经尝试了几天如何使这个列表从底部渲染到顶部
由于在网上找不到任何解决方案,所以我决定在这里提问
以下是我的代码:
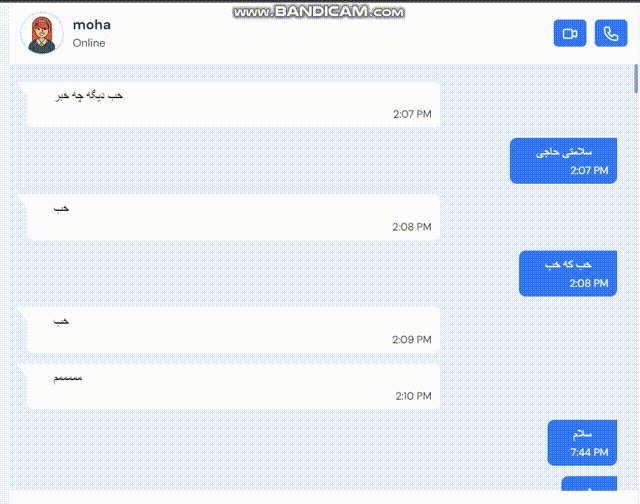
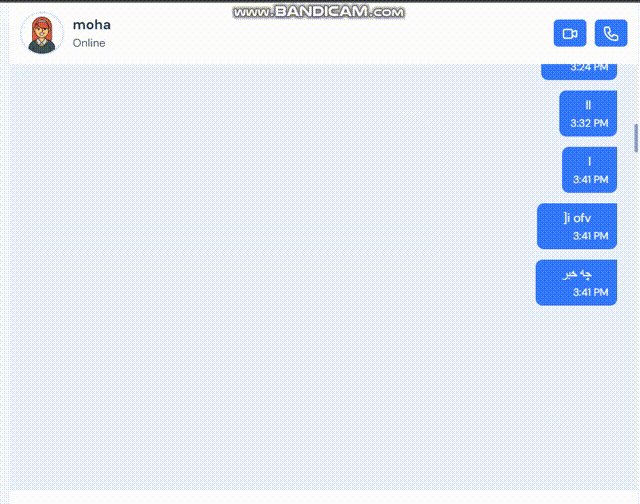
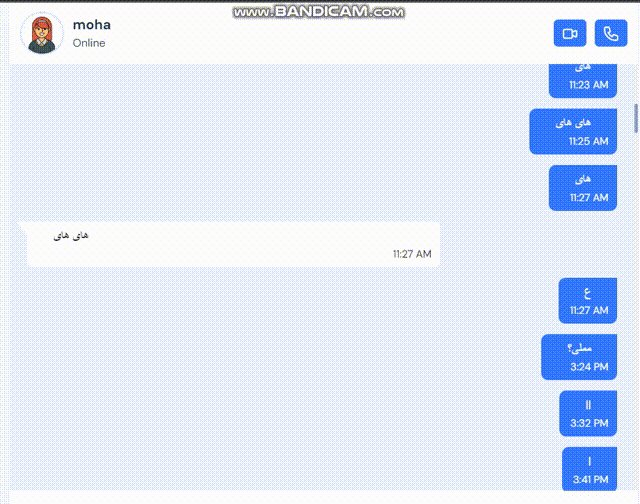
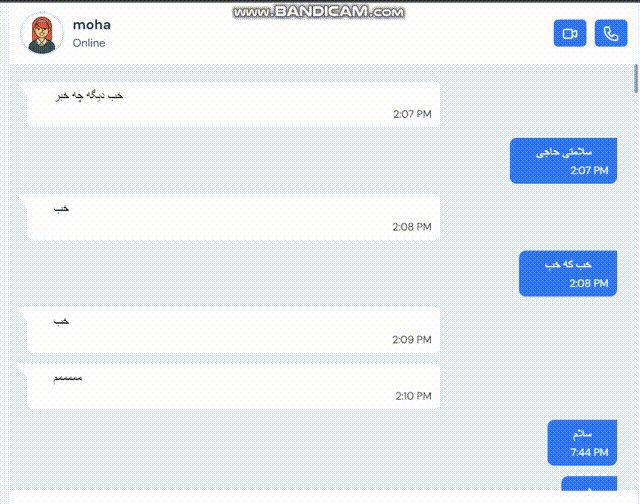
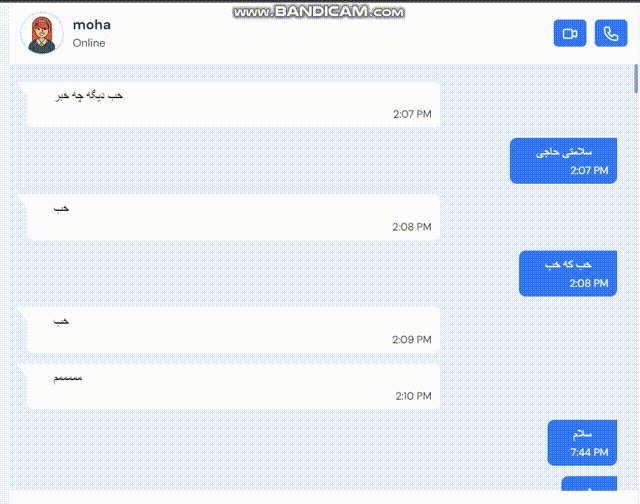
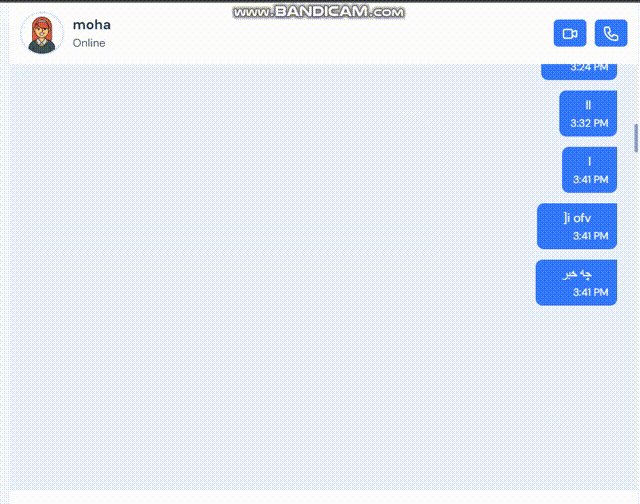
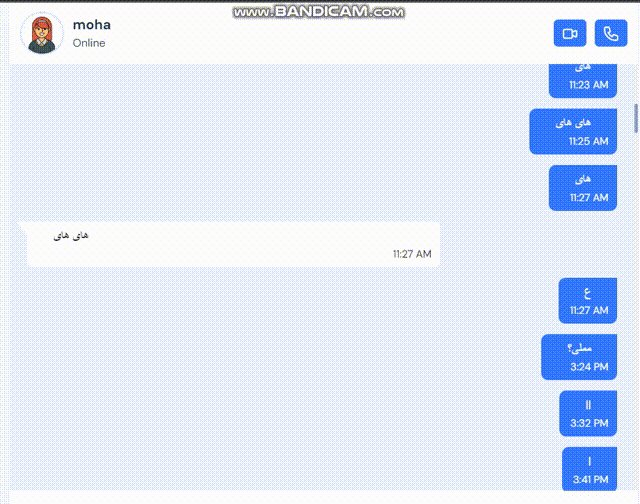
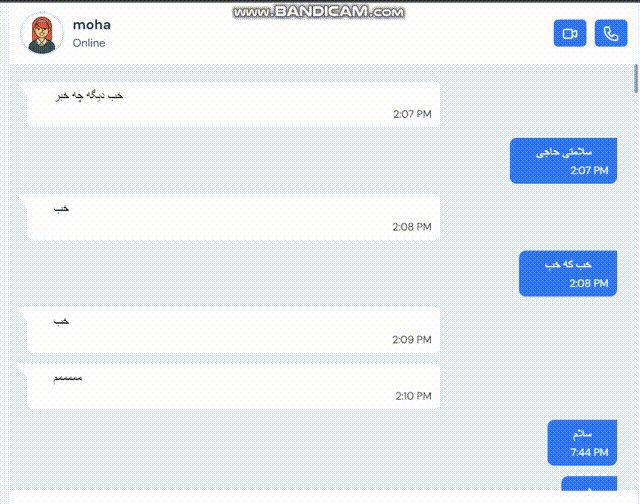
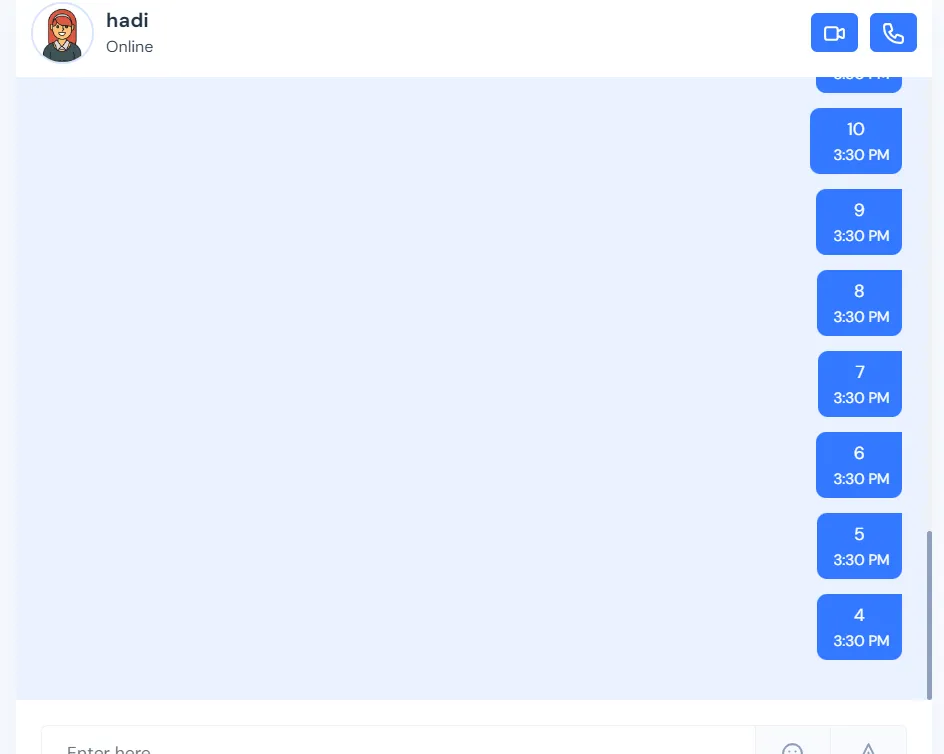
这是它的渲染方式: 我找不到任何解决这个问题的方法,也不想使用JavaScript。因为在使用Blazor时使用JavaScript是不合适的,不符合逻辑。
我找不到任何解决这个问题的方法,也不想使用JavaScript。因为在使用Blazor时使用JavaScript是不合适的,不符合逻辑。
以下是我的代码:
<Virtualize Context="message" ItemsProvider="@ItemsProvider" @key="user.FrontId" >
@{
string classes = "";
if (message.ToUserId == User.UserId)
{
classes = classes + " user";
}
}
<div id="@message.Id" class="single-msg @classes">
@if (classes == "")
{
<div class="triangle-topleft single-msg-shap">
</div>
}
<div class="single-msg-content">
<div class="msg-detail" style="padding: 20px; padding-top: 0px;">
<span> @message.Message </span>
</div>
<div class="msg-action">
<span> @message.ShortCreateAt </span>
</div>
</div>
</div>
</Virtualize>
这是它的渲染方式:
 我找不到任何解决这个问题的方法,也不想使用JavaScript。因为在使用Blazor时使用JavaScript是不合适的,不符合逻辑。
我找不到任何解决这个问题的方法,也不想使用JavaScript。因为在使用Blazor时使用JavaScript是不合适的,不符合逻辑。
Virtualize的渲染顺序是基于ItemsProviderResult中由@ItemsProvider提供的IEnumerable的顺序。你没有展示那段代码。如果你改变那里的排序,就会改变Virtualize中的排序。 - MrC aka Shaun Curtis