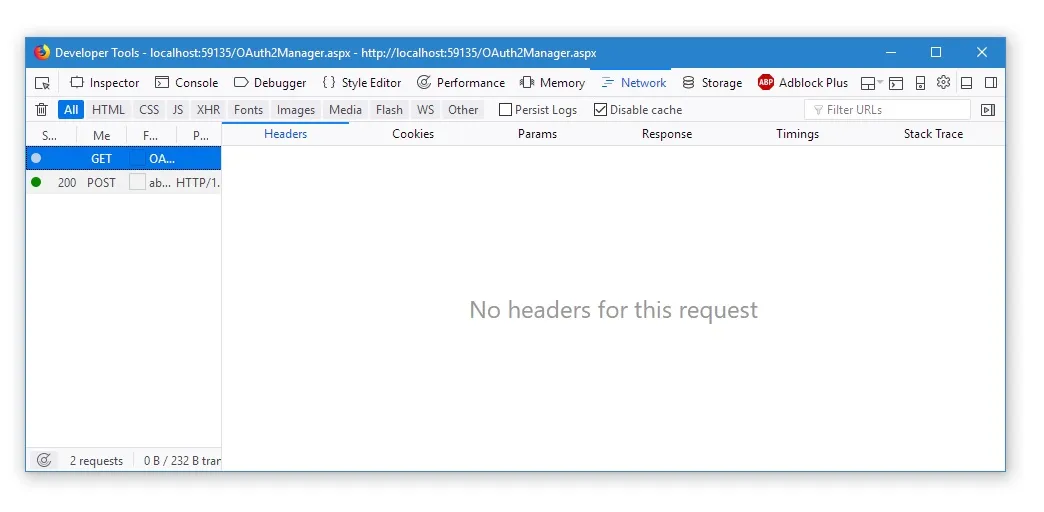
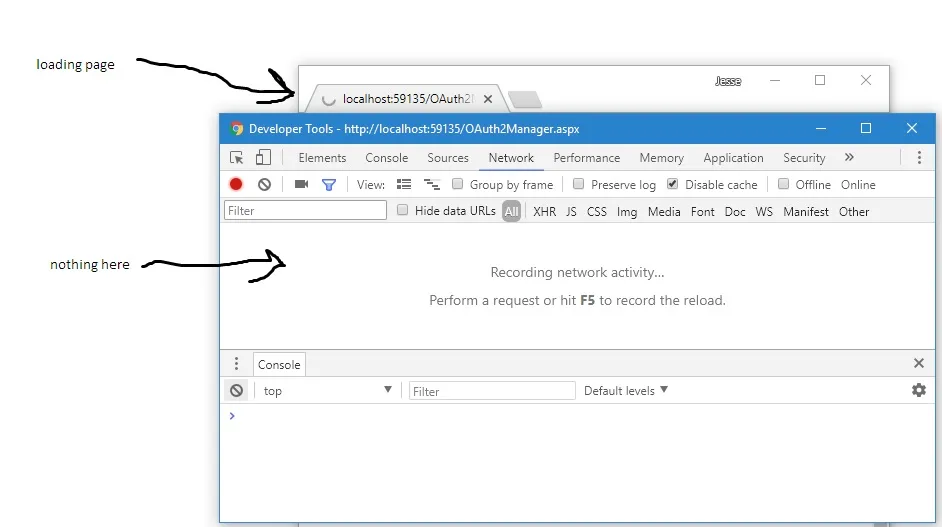
为什么Chrome或Firefox不显示挂起请求的请求头?
6
- Jesse Hufstetler
2
显然,它们只在响应中显示信息。 - wOxxOm
1我猜你需要使用额外的工具,例如 Fiddler 或 WireShark。 - wOxxOm
1个回答
5
来源: https://bugs.chromium.org/p/chromium/issues/detail?id=294891:
待处理请求的标头是临时的。它们代表了从Blink发送到Chromium的请求。
我们在服务器响应之前不会更新标头,以避免仅由DevTools使用的附加通知。
要观察真实的网络活动,您可以使用chrome://net-internals
不清楚这意味着什么,但这是引用的原因。
- Elliott Beach
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 25 在Chrome浏览器中,JQuery的Ajax请求被卡住或挂起
- 5 在Chrome上Ajax请求一直挂起
- 9 Chrome开发者工具未显示所有请求头信息
- 4 更改HTTP请求头(用户代理)- Chrome / Firefox
- 3 IE或Firefox的CORS请求中没有Referer头信息
- 12 为什么Chrome开发者工具不显示WhatsApp Web应用程序请求?
- 5 $ajax请求挂起 - Chrome缓存问题?
- 15 为什么Firefox不总是为POST请求发送HTTP Origin标头?
- 3 Chrome在iframe的ajax请求中没有添加头信息,而Firefox可以。
- 3 Chrome在显示“临时标头”时不显示请求的cookie