我遇到了一个自定义的圆形进度条控件问题。我试图将它们重叠在右下角。它具有透明背景,在WinForms中显然显示背景,但对彼此没有影响。
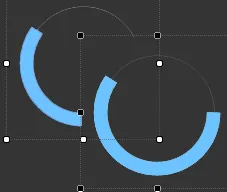
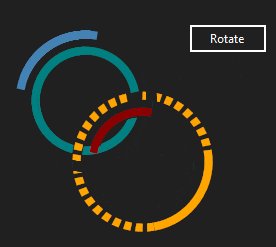
以下是我所看到的内容:
我还有一个自定义控件的代码,可以允许透明背景。显然,正如我所说,这不会影响重叠的控件。
任何帮助都将不胜感激。这已经让我抓狂了好几个小时了。谢谢 :)
更新1:我尝试使用下面发布的示例代码片段。结果是一样的。我仍然在圆形进度条之间有一个空白区域(如图片所示)。
仍然感到困惑。 :(
更新2:我尝试在FormLoad中将前置的圆形进度条设置为使用后置圆形进度条作为其父级。但这也没有成功。它们彼此之间变得透明,但会裁剪掉任何未在后置圆形进度条范围内的顶部圆形进度条的部分。
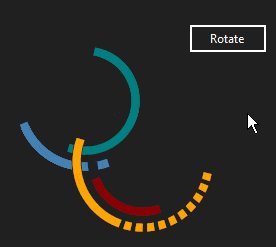
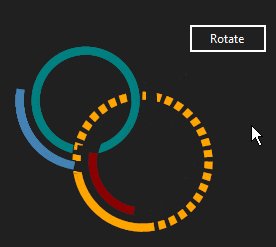
以下是我所看到的内容:
我一直在StackOverflow上进行研究,发现有些人在使用自定义picturebox控件时遇到了问题。大多数解决方案似乎对圆形进度条控件没有影响。我尝试过的一些解决方案是。
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x20;
return cp;
}
}
我还有一个自定义控件的代码,可以允许透明背景。显然,正如我所说,这不会影响重叠的控件。
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
stackoverflow上也有一个TransparentControl的解决方案,我看到有人在使用它。我已经创建了这个控件,但是要么不知道如何使用它,要么它在我的情况下不起作用。这是来自该控件的代码。
public class TransparentControl : Panel
{
public bool drag = false;
public bool enab = false;
private int m_opacity = 100;
private int alpha;
public TransparentControl()
{
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
SetStyle(ControlStyles.Opaque, true);
this.BackColor = Color.Transparent;
}
public int Opacity
{
get
{
if (m_opacity > 100)
{
m_opacity = 100;
}
else if (m_opacity < 1)
{
m_opacity = 1;
}
return this.m_opacity;
}
set
{
this.m_opacity = value;
if (this.Parent != null)
{
Parent.Invalidate(this.Bounds, true);
}
}
}
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle = cp.ExStyle | 0x20;
return cp;
}
}
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
Rectangle bounds = new Rectangle(0, 0, this.Width - 1, this.Height - 1);
Color frmColor = this.Parent.BackColor;
Brush bckColor = default(Brush);
alpha = (m_opacity * 255) / 100;
if (drag)
{
Color dragBckColor = default(Color);
if (BackColor != Color.Transparent)
{
int Rb = BackColor.R * alpha / 255 + frmColor.R * (255 - alpha) / 255;
int Gb = BackColor.G * alpha / 255 + frmColor.G * (255 - alpha) / 255;
int Bb = BackColor.B * alpha / 255 + frmColor.B * (255 - alpha) / 255;
dragBckColor = Color.FromArgb(Rb, Gb, Bb);
}
else
{
dragBckColor = frmColor;
}
alpha = 255;
bckColor = new SolidBrush(Color.FromArgb(alpha, dragBckColor));
}
else
{
bckColor = new SolidBrush(Color.FromArgb(alpha, this.BackColor));
}
if (this.BackColor != Color.Transparent | drag)
{
g.FillRectangle(bckColor, bounds);
}
bckColor.Dispose();
g.Dispose();
base.OnPaint(e);
}
protected override void OnBackColorChanged(EventArgs e)
{
if (this.Parent != null)
{
Parent.Invalidate(this.Bounds, true);
}
base.OnBackColorChanged(e);
}
protected override void OnParentBackColorChanged(EventArgs e)
{
this.Invalidate();
base.OnParentBackColorChanged(e);
}
}
任何帮助都将不胜感激。这已经让我抓狂了好几个小时了。谢谢 :)
更新1:我尝试使用下面发布的示例代码片段。结果是一样的。我仍然在圆形进度条之间有一个空白区域(如图片所示)。
Parent.Controls.Cast<Control>()
.Where(c => Parent.Controls.GetChildIndex(c) > Parent.Controls.GetChildIndex(this))
.Where(c => c.Bounds.IntersectsWith(this.Bounds))
.OrderByDescending(c => Parent.Controls.GetChildIndex(c))
.ToList()
.ForEach(c => c.DrawToBitmap(bmp, c.Bounds));
仍然感到困惑。 :(
更新2:我尝试在FormLoad中将前置的圆形进度条设置为使用后置圆形进度条作为其父级。但这也没有成功。它们彼此之间变得透明,但会裁剪掉任何未在后置圆形进度条范围内的顶部圆形进度条的部分。
var pts = this.PointToScreen(circularprogressbar1.Location);
pts = circularprogressbar2.PointToClient(pts);
circularprogressbar1.Parent = circularprogressbar2;
circularprogressbar1.Location = pts;