我正在创建一个简单的菜单,但是在边框方面遇到了问题。我需要在li元素中显示完整的左边框。你能帮我解决这个问题吗?
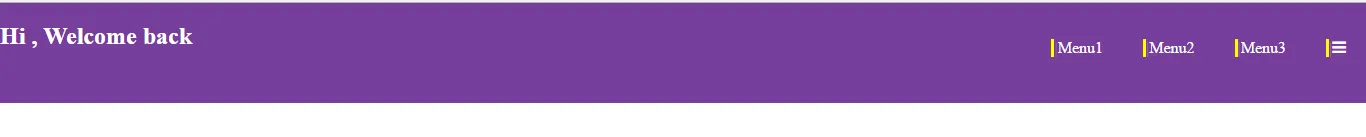
I am getting output like this.
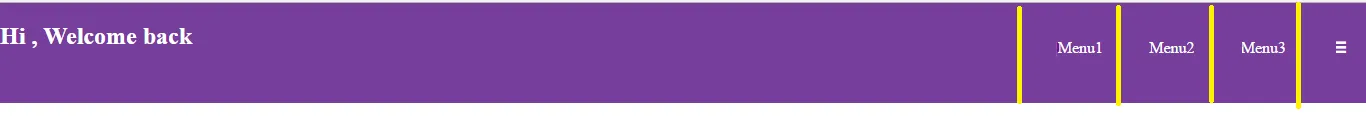
 I need output like this.
I need output like this.

body{
margin: 0;
padding: 0;
}
.dash-menu
{
background-color: #763E9B;
width: 100%;
min-height: 100px;
color: #fff;
}
.dash-menu h2
{
float: left;
}
.dash-header ul
{
float:right;
list-style: none;
}
.dash-header li{
float: left;
margin: 20px;
}
.dash-header li:before{
content: '|';
color: #A569BD;
display: inline-block;
border-left: 3px solid yellow;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<div class="dash-menu">
<h2>Hi , Welcome back</h2>
<div class="dash-header">
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li><i class="fa fa-bars" aria-hidden="true"></i></li>
</ul>
<img src="">
</div><!--dash-header-->
</div><!--dash-menu-->