我正在制作一个下拉菜单,遇到的问题是,我有三个级别的
- ,在第二个级别中,如果
- 的高度增加了,因为它容纳了另一个
- ,那么所有其他第二级别的
- 都不会围绕它包裹。
您可以在此Fiddle中查看情况
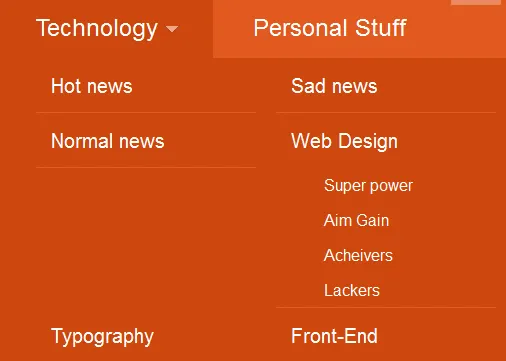
当您将鼠标悬停在“Technology”上时,您将能够看到“Web Design” - 的大小更大,因为它容纳了另一个
- ,因此“Typography”和“Front end”下移了。 有没有办法让它们绕着它包裹?
Html结构如下:<nav id="nav" role="navigation"> <ul class="clearfix"> <li> <a href="?work"><span>Technology</span></a> <ul> <li><a href="#">Hot news</a></li> <li><a href="#">Sad news</a></li> <li><a href="#">Normal news</a></li> <li><a href="?webdesign">Web Design</a> <ul> <li><a href="#">Super power</a> </li> <li><a href="#">Aim Gain</a> </li> <li><a href="#">Acheivers</a> </li> <li><a href="#">Lackers</a></li> </ul> </li> <li><a href="?typography">Typography</a> </li> <li><a href="?frontend">Front-End</a> </li> </ul> </li> <li><a href="?about">Personal Stuff</a> </li> </ul>编辑:附上几张截图
这张图片显示了当前问题,注意排版和前端的位置。

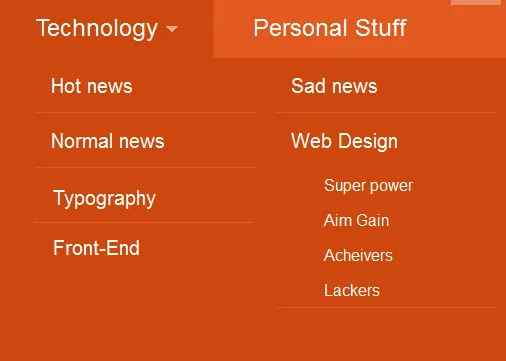
下面的图片显示了我想要实现的效果,请看排版和前端的位置。

- 都不会围绕它包裹。
li元素放入不同列的情况下,这是唯一的方法。在你尝试实现的方法中,所有元素都将按照它们的宽度和浏览器的CSS布局引擎的要求进行排列。 - dr.dimitruli的高度都可能不同,因此我无法判断一个列下可以有多少个li。这就是为什么我正在寻找这种解决方案,使li可以自动排列的原因。 通过li上的 ID 还有其他方法吗? - Abhinav