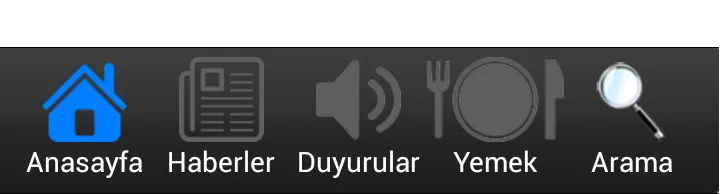
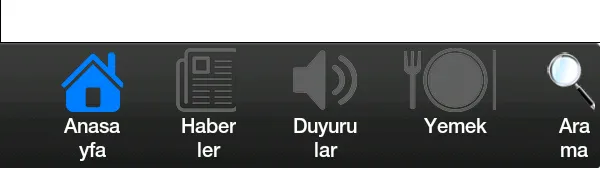
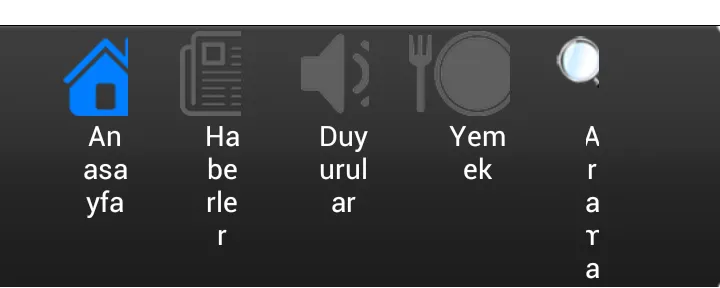
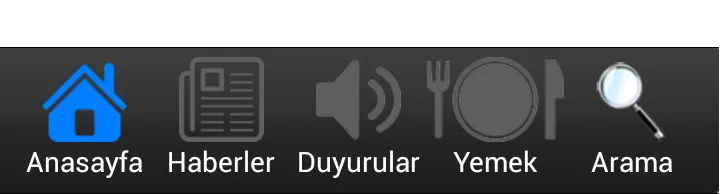
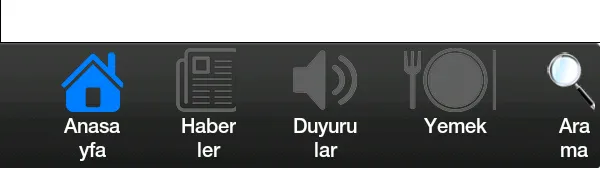
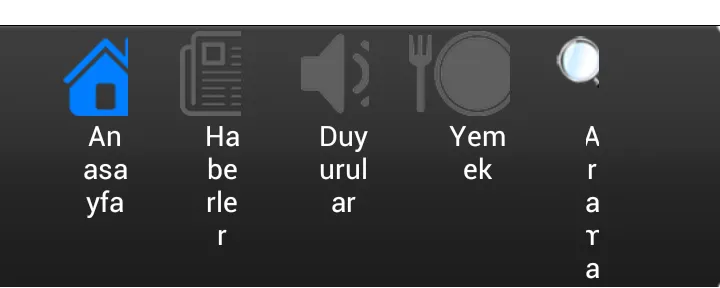
我有一个包含RadioGroup和RadioButton的布局。它可以工作,但是显示上有问题。我在下面分享了截图。
Android 4.2.1 - 4.65英寸 平板电脑 Android 2.2 - 7英寸
平板电脑 Android 2.2 - 7英寸
 Android 4.1.2 - 5.5英寸
Android 4.1.2 - 5.5英寸
 底部栏布局代码:
底部栏布局代码:
Android 4.2.1 - 4.65英寸
 平板电脑 Android 2.2 - 7英寸
平板电脑 Android 2.2 - 7英寸
 Android 4.1.2 - 5.5英寸
Android 4.1.2 - 5.5英寸
 底部栏布局代码:
底部栏布局代码:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:padding="3dp" android:gravity="center"
android:background="@drawable/bottom"
>
<RadioGroup
android:id="@+id/radioTur"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:measureWithLargestChild="true"
android:layout_gravity="center_vertical"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rad_anasayfa"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceSmall"
android:button="@null"
android:gravity="center"
android:drawableTop="@drawable/anasayfabutton"
android:textColor="@color/White"
android:onClick="Anasayfa_TIKLA"
android:text="Anasayfa" >
</RadioButton>
<RadioButton
android:id="@+id/rad_haber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:gravity="center"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceSmall"
android:drawableTop="@drawable/haberlerbutton"
android:textColor="@color/White"
android:onClick="Haber_TIKLA"
android:text="Haberler" >
</RadioButton>
<RadioButton
android:id="@+id/rad_duyuru"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:gravity="center"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceSmall"
android:drawableTop="@drawable/duyurubutton"
android:textColor="@color/White"
android:onClick="Duyuru_TIKLA"
android:text="Duyurular" >
</RadioButton>
<RadioButton
android:id="@+id/rad_yemek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:gravity="center"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceSmall"
android:drawableTop="@drawable/yemekbutton"
android:textColor="@color/White"
android:onClick="Yemek_TIKLA"
android:text="Yemek" >
</RadioButton>
<RadioButton
android:id="@+id/rad_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:gravity="center"
android:layout_weight="1"
android:onClick="Arama_TIKLA"
android:textAppearance="?android:attr/textAppearanceSmall"
android:drawableTop="@drawable/search_icon"
android:textColor="@color/White"
android:text="Arama" >
</RadioButton>
</RadioGroup>
</LinearLayout>
主要布局中的代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/AnaLayout"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/linearLayout1"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true" >
<include
android:id="@+id/cell1"
android:layout_height="wrap_content"
layout="@layout/bottombar"
/>
</LinearLayout>
</RelativeLayout>
我已经工作了几天,但是我还不理解问题。有人能帮助我吗?
 我的图标
我的图标
 如果
如果 如果
如果 我将
我将