我有一个HTML表格,其中一列将包含一长串文本。但是这些文本的某些部分需要具有不同的字体颜色,因此我将这些文本分成一系列span元素,以便我可以相应地对每个元素进行格式化。问题在于,我不能使文本在此单元格内换行,它正在扩展TD大小以适应元素。
我不需要每个span内的文本断开,但当元素到达TD元素的末尾时,我希望下一个span在下一行中排列。
有人知道如何做到吗?
以下是示例:
源代码:
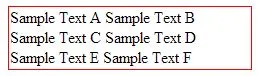
这是我得到的结果:
我不需要每个span内的文本断开,但当元素到达TD元素的末尾时,我希望下一个span在下一行中排列。
有人知道如何做到吗?
以下是示例:
源代码:
<table>
<tr>
<td>
<span>Sample Text A</span>
<span>Sample Text B</span>
<span>Sample Text C</span>
<span>Sample Text D</span>
<span>Sample Text E</span>
<span>Sample Text F</span>
</td>
</tr>
</table>
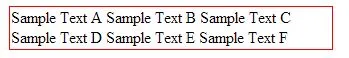
这是期望的输出:
This is the limit of the TD element =============>|
Sample Text A Sample Text B Sample Text C
Sample Text D Sample Text E Sample Text F
这是我得到的结果:
This is the limit of the TD element =============>|
Sample Text A Sample Text B Sample Text C Sample Text D Sample Text E Sample Text F