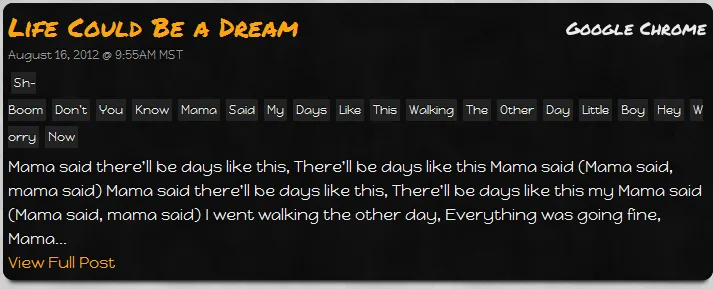
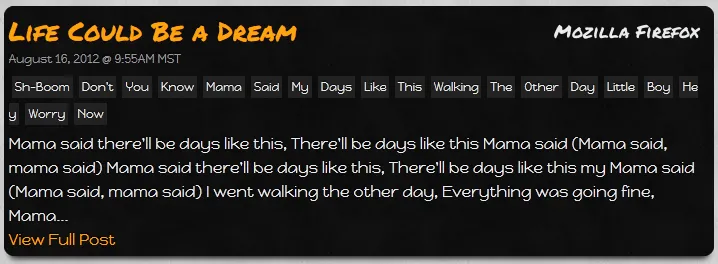
我在处理内容时遇到了一些问题,当达到最大宽度时需要将内容换行。我的博客设置为在单个div中显示所有标签,当第一行达到最大宽度时,下一个标签应该跳到下一行。(附上在Chrome和Firefox中出现的情况)
这里是CSS代码:
p.tagHolder{
margin-bottom:5px;
line-height:25px;}
所有的HTML/PHP代码如下:
<a href="#"><span>TagName</span></a><a href="#"><span>TagName2</span></a>....