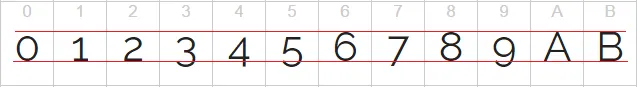
我正在使用Raleway字体,但是这种字体不能正确对齐数字和字母。
您可以在此片段中看到:
h1 {
font-family: Raleway;
font-size: 2rem;
border-bottom: 1px solid $text-color;
border-top: 1px solid $text-color;
padding: 2rem 0;
}<link href='http://fonts.googleapis.com/css?family=Raleway' rel='stylesheet' type='text/css'>
<h1>5 Comments</h1>我能轻松解决这个问题吗?还是这只是一个有问题的字体,我应该选择另一个字体?