我正在使用 Twitter Bootstrap 2.0.1。
我尝试更改下拉菜单的颜色。
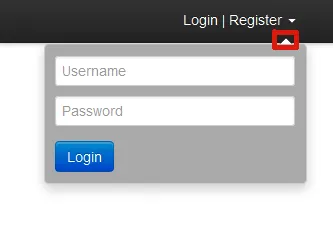
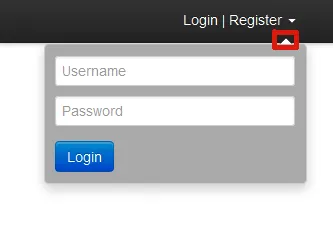
我已经成功地更改了下拉菜单本身即下拉菜单容器的颜色,然而我似乎找不到箭头来自哪里。
有人知道我可以在哪里找到箭头代码(以及如何更改它的颜色)吗?

我正在使用 Twitter Bootstrap 2.0.1。
我尝试更改下拉菜单的颜色。
我已经成功地更改了下拉菜单本身即下拉菜单容器的颜色,然而我似乎找不到箭头来自哪里。
有人知道我可以在哪里找到箭头代码(以及如何更改它的颜色)吗?

箭头代码可以在bootstrap.css的line:2690找到。您可以通过修改其CSS来操作其位置和颜色,例如:
.navbar .dropdown-menu:after {
content: '';
display: inline-block;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #000; /* change color here, modified for a black arrow */
position: absolute;
top: -6px;
left: 10px;
}
Bootstrap 4.4更新(2020年):使用
<style>
.navbar .dropdown-toggle::after{ color:red; }
</style>
.navbar .nav>li>.dropdown-menu:after{
content:'';
display:inline-block;
border-left:6px solid transparent;
border-right:6px solid transparent;
border-bottom:6px solid #ffffff;
position:absolute;
top:-6px
;left:10px;
}