- Xcode 7(编程软件)
- iOS Target 9.3(操作系统版本)
- Swift 2(编程语言)
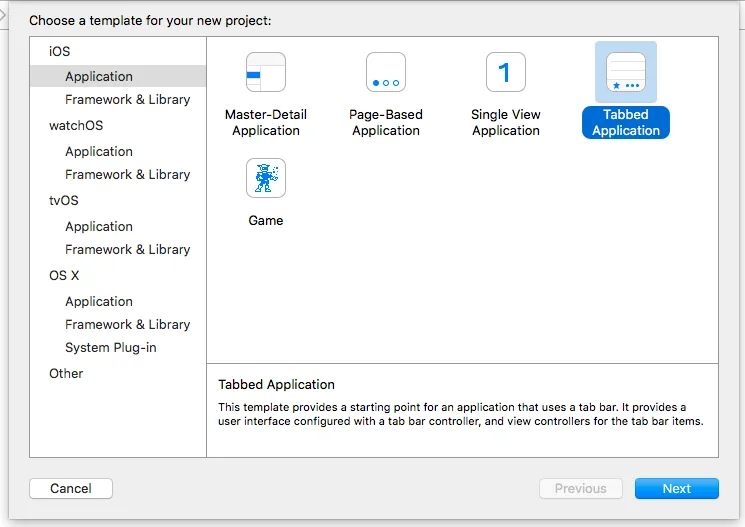
我在Xcode中创建了一个新的选项卡应用程序:
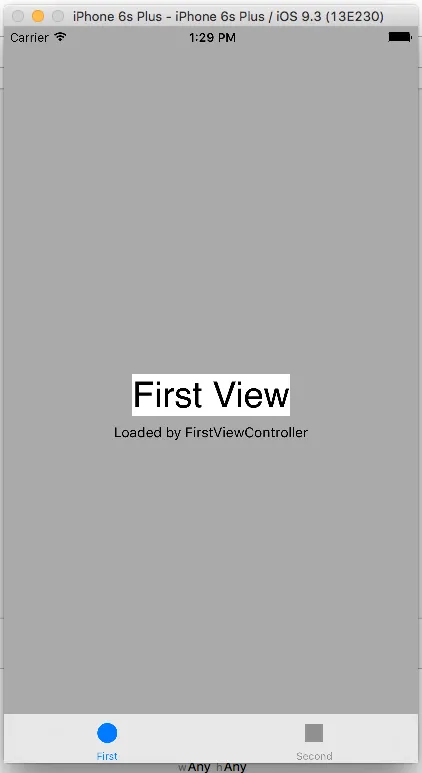
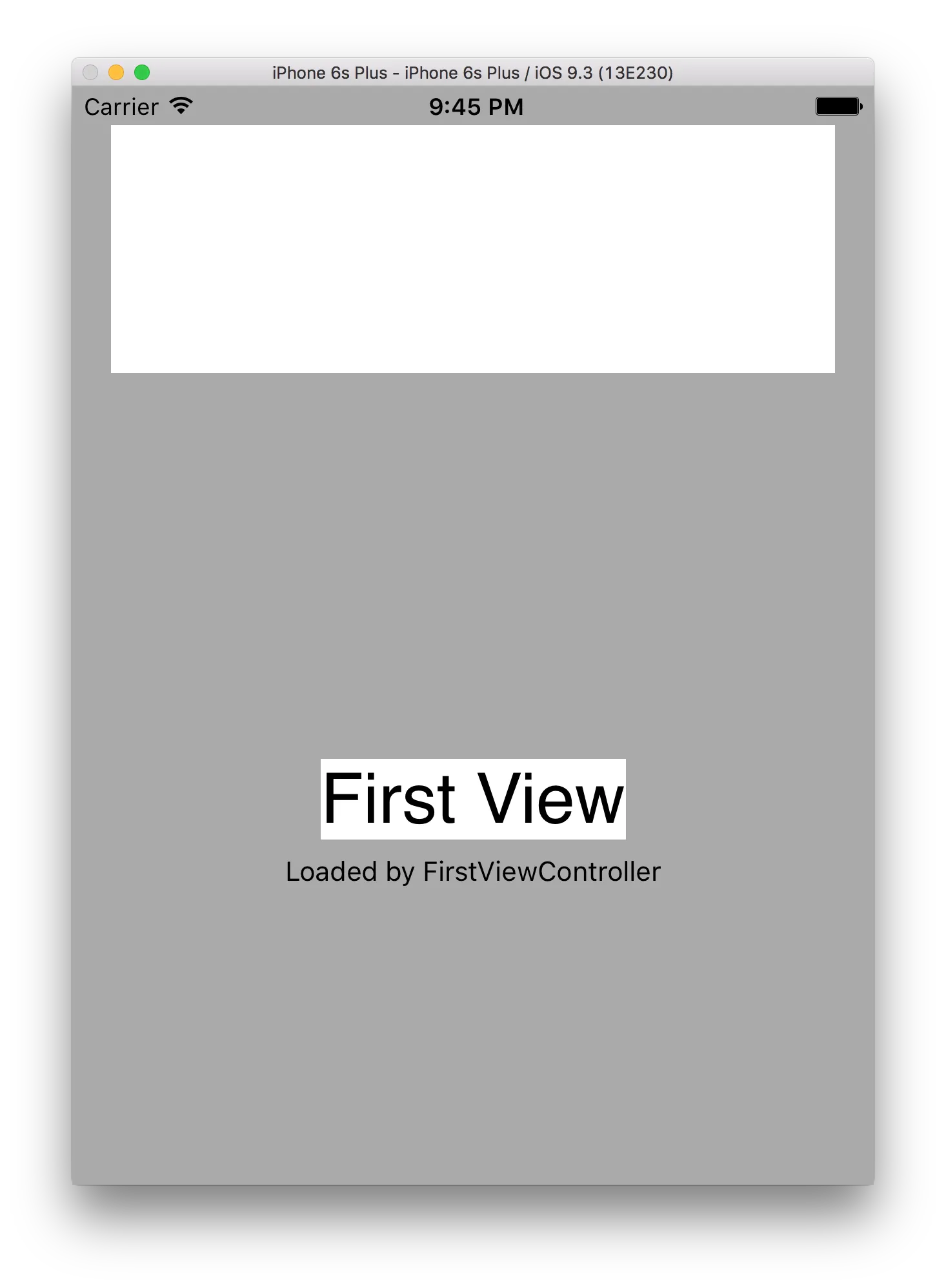
我将第一个生成的UIViewController超级视图的背景更改为灰色,然后运行应用程序,在这个截图中可以看到第一个UIView被状态栏覆盖:
我阅读了许多文章,特别是关于iOS 7的状态栏分配空间的文章。我还在apple.developer.com上看到了以下引用:
“使用不透明的UINavigationController或UITabBarController的应用程序会自动将其内容保留在状态栏下方。”
总的来说,这个链接在apple.developer.com网站上似乎有点过时。
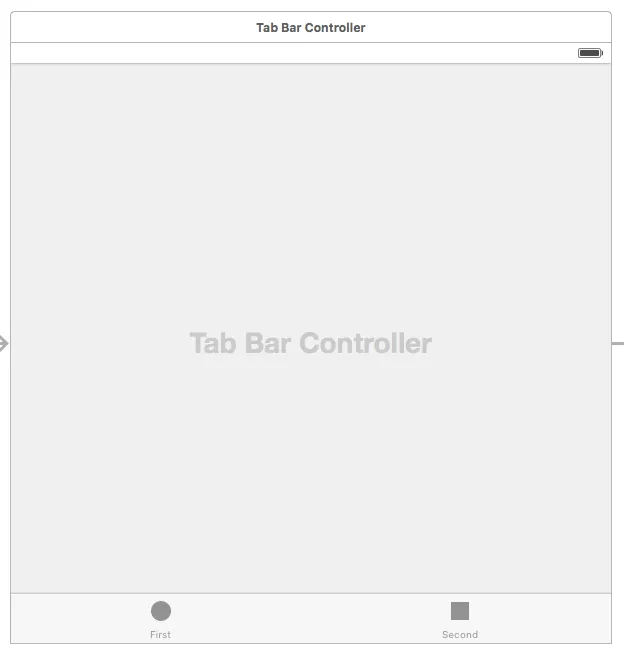
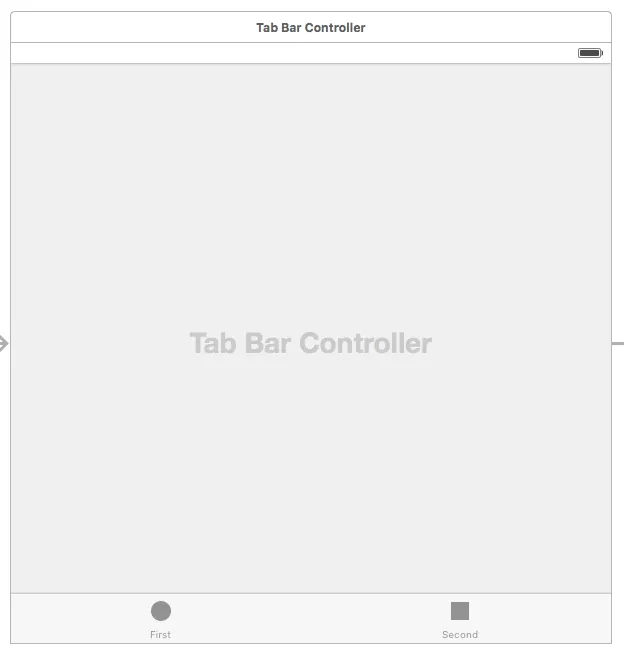
但是,话虽如此,我期望UITabBarController加载选项卡子视图时为状态栏分配空间,就像在UITabBarController的Storyboard中显示的那样。
我尝试在我的UITabBarController类中添加以下内容:
override func viewDidLoad() {
super.viewDidLoad()
self.edgesForExtendedLayout = UIRectEdge.None
self.automaticallyAdjustsScrollViewInsets = false;
}
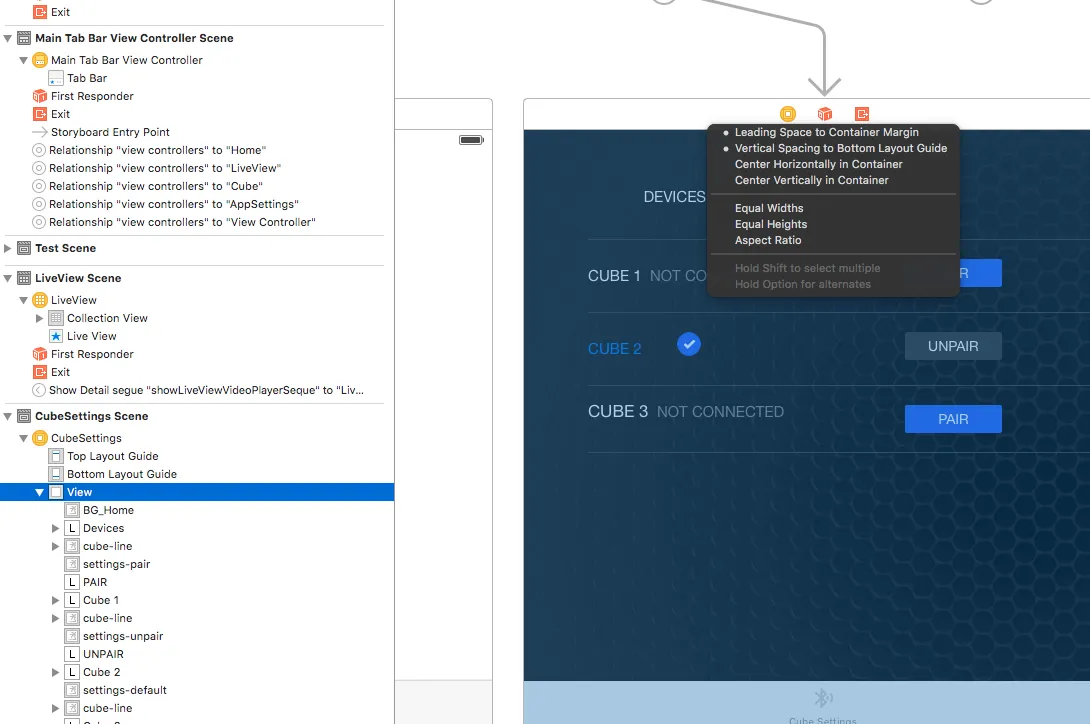
我查看了许多Stackoverflow的问题和答案帖子,我发现这个人在Stackoverflow上问了同样的问题:使用UITabBarController但状态栏覆盖视图 我知道如何将约束添加到每个父视图的顶部布局指南中,但我正在尝试避免添加新的顶层UIView,因为我的现有UIViewControllers选项卡中都有UILabels、UIButtons、UICollections等控件在SuperView中,我无法在Xcode Storyboard中向SuperView添加Top Layout Guide的约束。 对于SuperView,我似乎无法通过控制拖动来添加顶级约束: