问题
很遗憾,这个问题没有简短而简单的解决方案。有一个关于Qt的功能请求(请参见QTBUG-5370),但它已经挂起了13年了,所以它可能永远不会被实现。
因此,我们必须自己实现这个功能。清晰的方法是在自定义的QRadioButton子类中处理resizeEvent,以便在那里执行必要的换行操作。除此之外,您还必须使用setSizePolicy并覆盖单选按钮的minimumSizeHint。
下面给出了LineWrappedRadioButton的完整实现。
LineWrappedRadioButton.h
#include <QRadioButton>
class LineWrappedRadioButton : public QRadioButton {
Q_OBJECT
private:
void wrapLines(int width);
protected:
virtual void resizeEvent(QResizeEvent *event);
public:
LineWrappedRadioButton(QWidget *parent = nullptr) : LineWrappedRadioButton(QString(), parent) { }
LineWrappedRadioButton(const QString &text, QWidget *parent = nullptr);
virtual QSize minimumSizeHint() const { return QSize(QRadioButton().minimumSizeHint().width(), sizeHint().height()); }
};
LineWrappedRadioButton.cpp
#include "LineWrappedRadioButton.h"
#include <QRadioButton>
#include <QResizeEvent>
#include <QStyle>
void LineWrappedRadioButton::wrapLines(int width) {
QString word, line, result;
for (QChar c : text().replace('\n', ' ') + ' ') {
word += c;
if (c.isSpace()) {
if (!line.isEmpty() && fontMetrics().width(line + word.trimmed()) > width) {
result += line.trimmed() + '\n';
line = word;
} else {
line += word;
}
word.clear();
}
}
result += line.trimmed();
setText(result.trimmed());
}
void LineWrappedRadioButton::resizeEvent(QResizeEvent *event) {
int controlElementWidth = sizeHint().width() - style()->itemTextRect(fontMetrics(), QRect(), Qt::TextShowMnemonic, false, text()).width();
wrapLines(event->size().width() - controlElementWidth);
QRadioButton::resizeEvent(event);
}
LineWrappedRadioButton::LineWrappedRadioButton(const QString &text, QWidget *parent) : QRadioButton(text, parent) {
QSizePolicy policy = sizePolicy();
policy.setHorizontalPolicy(QSizePolicy::Preferred);
setSizePolicy(policy);
updateGeometry();
}
使用方法
int main(int argc, char **argv) {
QApplication app(argc, argv);
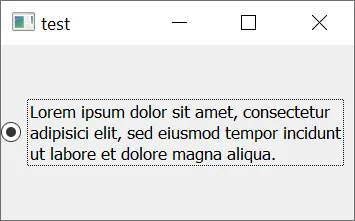
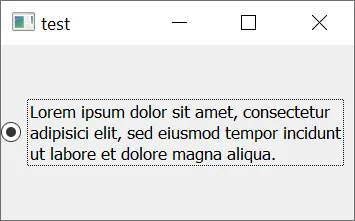
LineWrappedRadioButton button("Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua.");
button.show();
return app.exec();
}
这将产生以下结果: