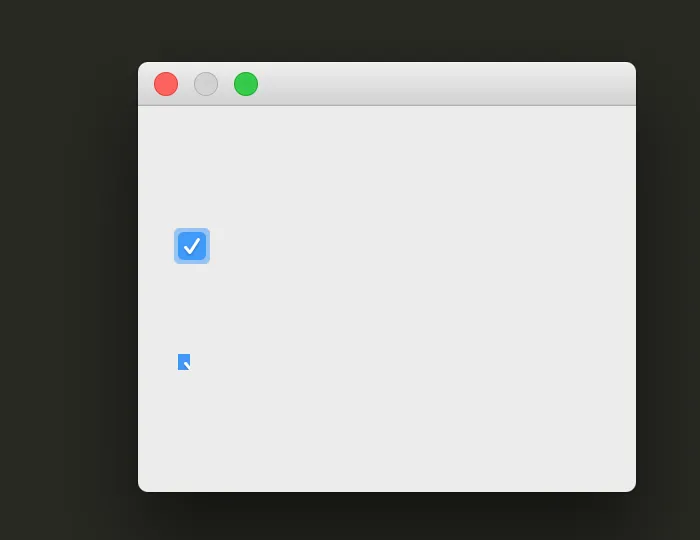
以下代码创建了一个带有两个复选框的单个对话框窗口。
第二个复选框使用
setMaximumSize(8, 8)函数被限制为8x8像素的大小。
但是,似乎复选框小部件的较小尺寸并未应用于交叉图标。因此,该图标被复选框小部件的边界裁剪。如何确保交叉图标与复选框小部件成比例缩放?
from PyQt4 import QtCore, QtGui
app = QtGui.QApplication([])
panel=QtGui.QDialog()
panel.setLayout(QtGui.QVBoxLayout())
checkbox1 = QtGui.QCheckBox()
panel.layout().addWidget(checkbox1)
checkbox2 = QtGui.QCheckBox()
checkbox2.setMaximumSize(8, 8)
panel.layout().addWidget(checkbox2)
panel.show()
app.exec_()


app.setStyle("fusion")。 - eyllanesc