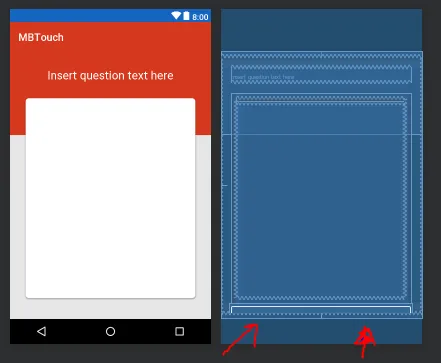
我有一个标题,然后是一个CardView,应该填充整个屏幕直到页脚。问题是,它填满了整个屏幕,而页脚则“隐藏”在屏幕下方,如您所见的图片。
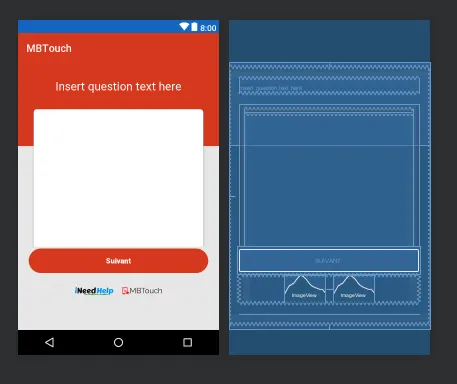
我希望保持页脚(按钮+两张图片)始终位于底部,而cardview应始终填充其余屏幕。cardview中有一个scrollview,可以使文本在cardview中阅读。
无论如何,这里是XML代码:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/grey_10">
<View
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="@color/colorPrimary" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
android:layout_marginBottom="@dimen/spacing_mlarge"
android:orientation="vertical"
android:padding="@dimen/spacing_mlarge">
<TextView
android:id="@+id/qstView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_marginBottom="20dp"
android:text="Insert question text here"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Large"
android:textColor="@color/white" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="@dimen/spacing_middle"
android:layout_marginEnd="@dimen/spacing_middle"
android:layout_marginLeft="@dimen/spacing_middle"
android:layout_marginRight="@dimen/spacing_middle"
android:layout_marginStart="@dimen/spacing_middle"
android:layout_marginTop="@dimen/spacing_middle"
android:visibility="visible"
app:cardCornerRadius="6dp"
app:cardElevation="5dp">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/checkbox_full_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
</ScrollView>
</android.support.v7.widget.CardView>
</LinearLayout>
<Button
android:id="@+id/add_field_button"
android:layout_width="match_parent"
android:layout_height="55dp"
android:onClick="onAddAnswer"
android:layout_gravity="bottom"
android:layout_marginLeft="-4dp"
android:layout_marginRight="-4dp"
android:background="@drawable/btn_rounded_primary"
android:text="Suivant"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textStyle="bold" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="@dimen/spacing_mlarge"
android:layout_gravity="center_horizontal"
android:gravity="center">
<ImageView
android:layout_width="80dp"
android:layout_height="60dp"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="@dimen/spacing_mlarge"
android:layout_marginTop="@dimen/spacing_large"
android:src="@drawable/ineedhelp"/>
<View
android:layout_width="@dimen/spacing_large"
android:layout_height="0dp" />
<ImageView
android:layout_width="80dp"
android:layout_height="60dp"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="@dimen/spacing_mlarge"
android:layout_marginTop="@dimen/spacing_large"
android:src="@drawable/mbtouch_dark"/>
</LinearLayout>
<View
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginBottom="@dimen/spacing_middle"
android:layout_alignParentBottom="true"/>
</LinearLayout>
</RelativeLayout>
这是目前我拥有的: 这是我想要的(此处我强制设置了尺寸,但由于不同设备尺寸不同,空间将无法得到最优利用): 谢谢您!