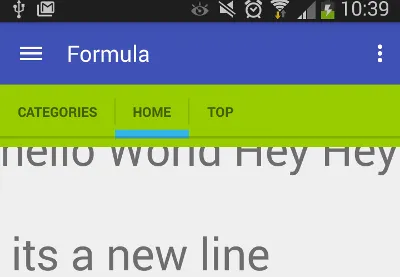
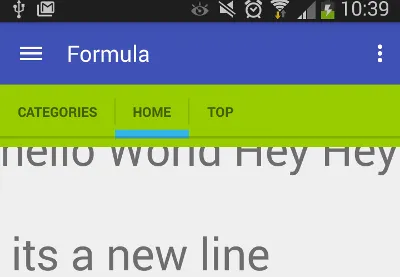
我遇到了一个问题,我的 SlidingTabLayout 中有一种内边距。如下图所示:
 可以看到,背景从底部滑块处溢出。最近我使用 pagertabstrip 库并没有遇到这个问题,但是现在我尝试了新的 com.example.android.common.view.SlidingTabLayout,它确实存在。请问如何去除此内边距?
可以看到,背景从底部滑块处溢出。最近我使用 pagertabstrip 库并没有遇到这个问题,但是现在我尝试了新的 com.example.android.common.view.SlidingTabLayout,它确实存在。请问如何去除此内边距?
谢谢!
以下是 xml 代码:
 可以看到,背景从底部滑块处溢出。最近我使用 pagertabstrip 库并没有遇到这个问题,但是现在我尝试了新的 com.example.android.common.view.SlidingTabLayout,它确实存在。请问如何去除此内边距?
可以看到,背景从底部滑块处溢出。最近我使用 pagertabstrip 库并没有遇到这个问题,但是现在我尝试了新的 com.example.android.common.view.SlidingTabLayout,它确实存在。请问如何去除此内边距?谢谢!
以下是 xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.android.common.view.SlidingTabLayout
android:id="@+id/lib_tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/holo_green_light"
/>
<android.support.v4.view.ViewPager
android:id="@+id/lib_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
style
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/my_action_bar_color</item>
</style>
<style name="ToolBarStyle" parent="">
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
</style>
片段
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.lib_tabs, null);
mViewPager = (ViewPager) view.findViewById(R.id.lib_pager);
mViewPager.setAdapter(new CustomPagerAdapter(this.getFragmentManager()));
mSlidingTabLayout = (SlidingTabLayout) view.findViewById(R.id.lib_tabs);
mSlidingTabLayout.setViewPager(mViewPager);
return view;
}
public class CustomPagerAdapter extends FragmentPagerAdapter {
private final String[] TITLES = {"Categories", "Home", "Top"};
public CustomPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
return LibSimpleInstanceableFragment.newInstance();
}
}